
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
SHOP SETUP GUIDES
Adding Product shop images to the products article
In this tutorial we're going to map a product image to your CommerceLab Shop website page in Page Builder
-
In order to map an image to a product page in Page Builder you will need to have at least one product with an images.
Adding your product image
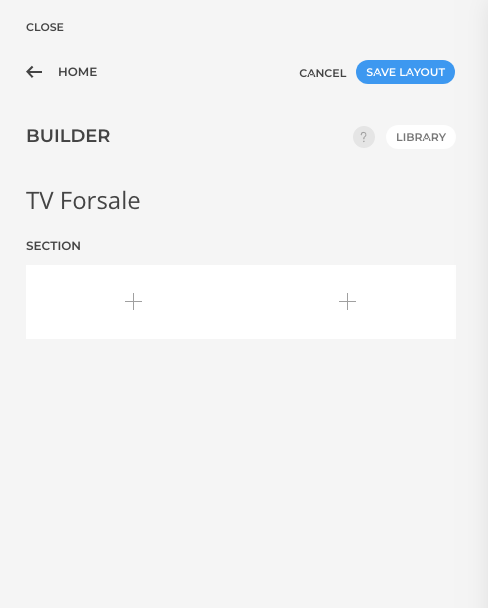
If you've follwed the past tutorial of creating a grid layout you should be seeing two + boxes inside your first section.
-
If you've follwed the past tutorial of creating a grid layout you should be seeing two + boxes inside your first sectio on the left colum on for your page builder.
-
Creating your first grid layout in page builder
-
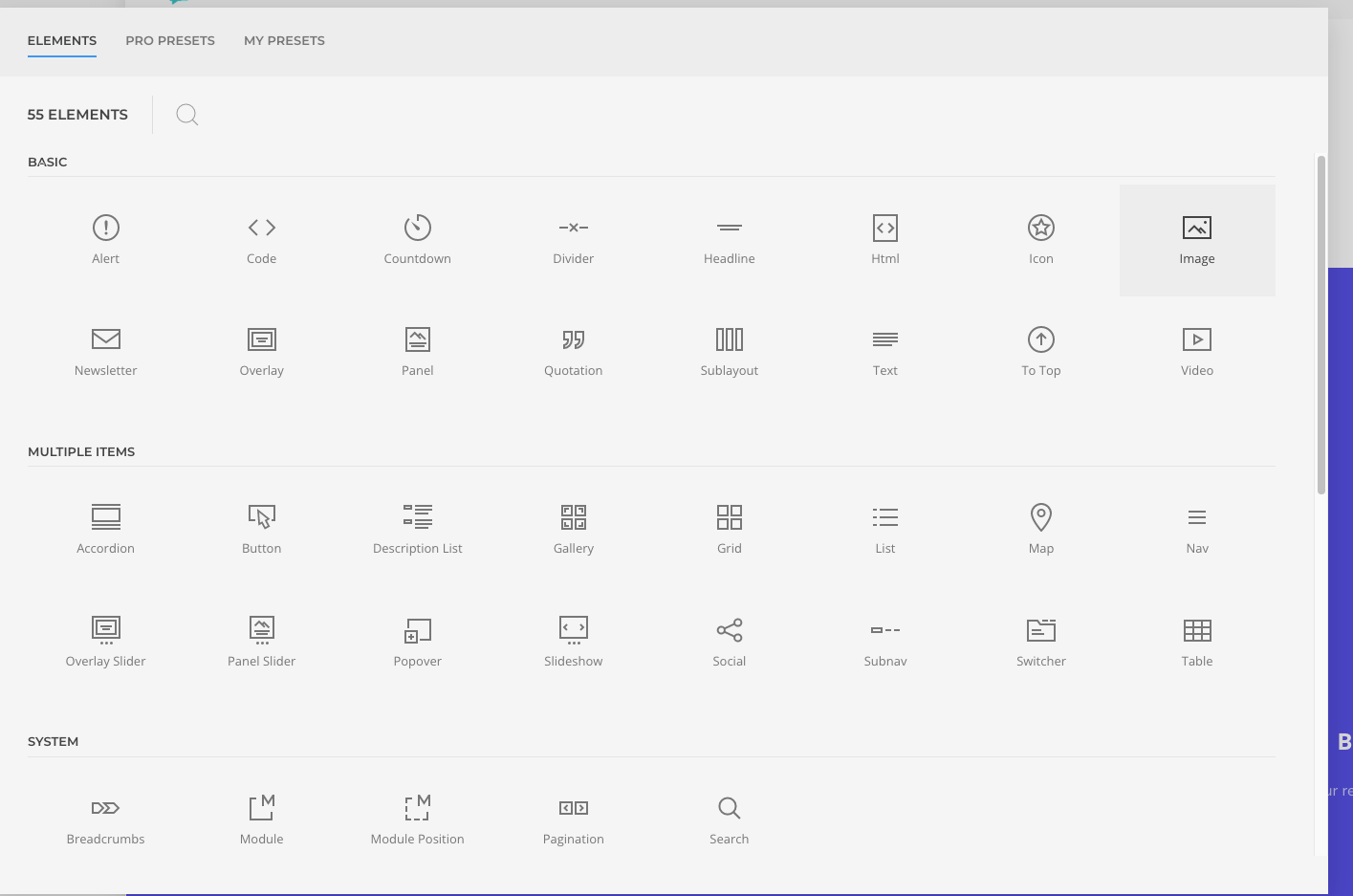
Now let's click the left + button to open to checkout our Page Builder elements
-
We are going to click the element call "Image" from the element selections in the "basics" area of the popup.
-
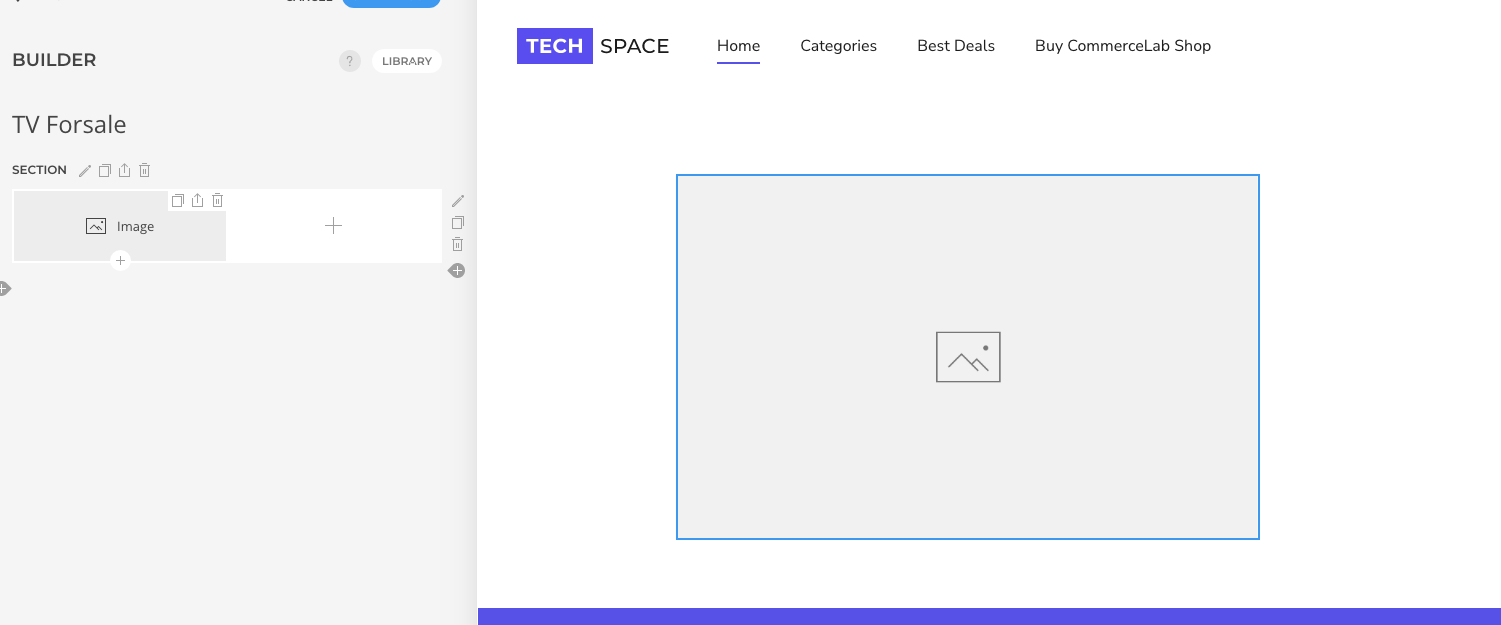
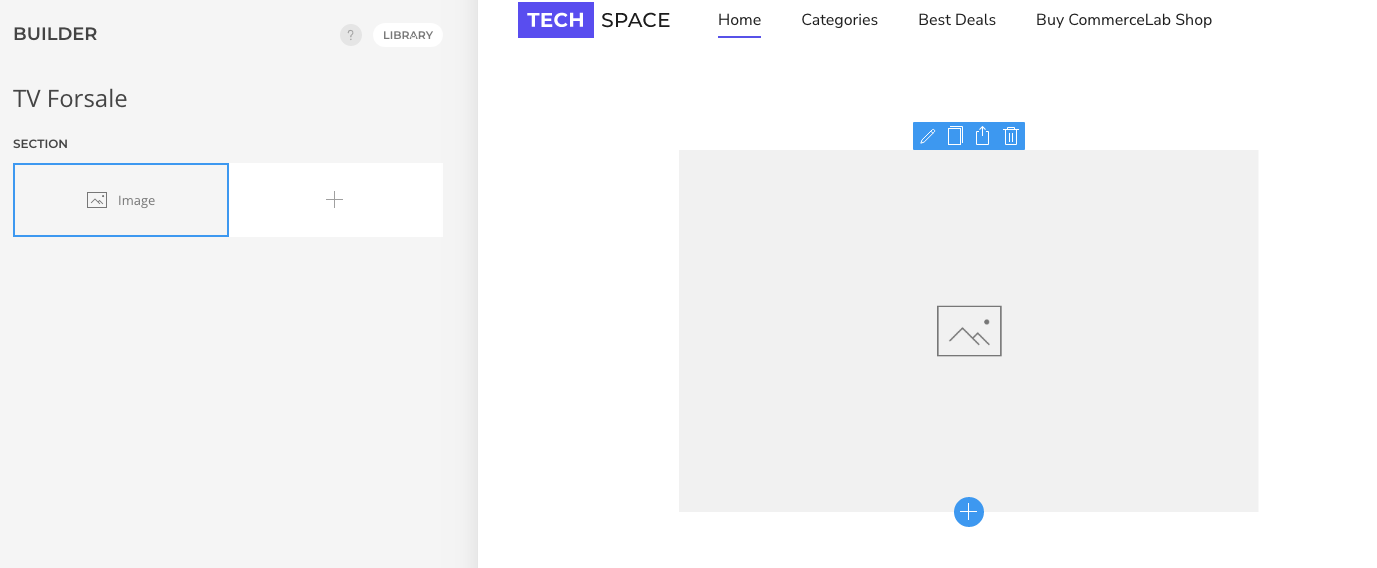
You have just added your first element to a a product page.
-
Notice when you hover the left box you added your element, a blue line shows around the box on inage on the left, that shows you which element on the page your editing.
-
This also applys for hovering over. the element on the page the element on the left have the blue box around it to show you what your about to edit.
Before we add the image a quick note to new YOOtheme users.
-
While you can add conent directly to page builder to display on this page as you will explore later, YOOtheme has another way to add content and that is through what is called "Dynamic content". This display method takes content from your sites database without having to render files and information on the page directly which greatly slows page load time. This method makes YOOtheme and CommerceLab Shop the fastest options for Website building and eCommerce available.
-
Now let's add the Full image you added in your CommerceLab Shop product details.
-
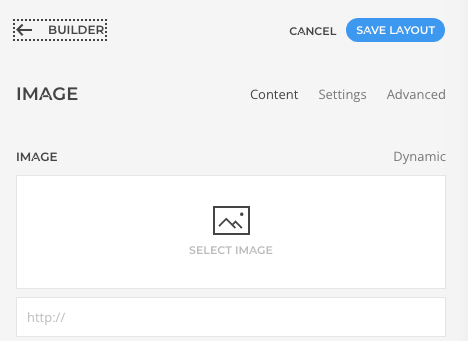
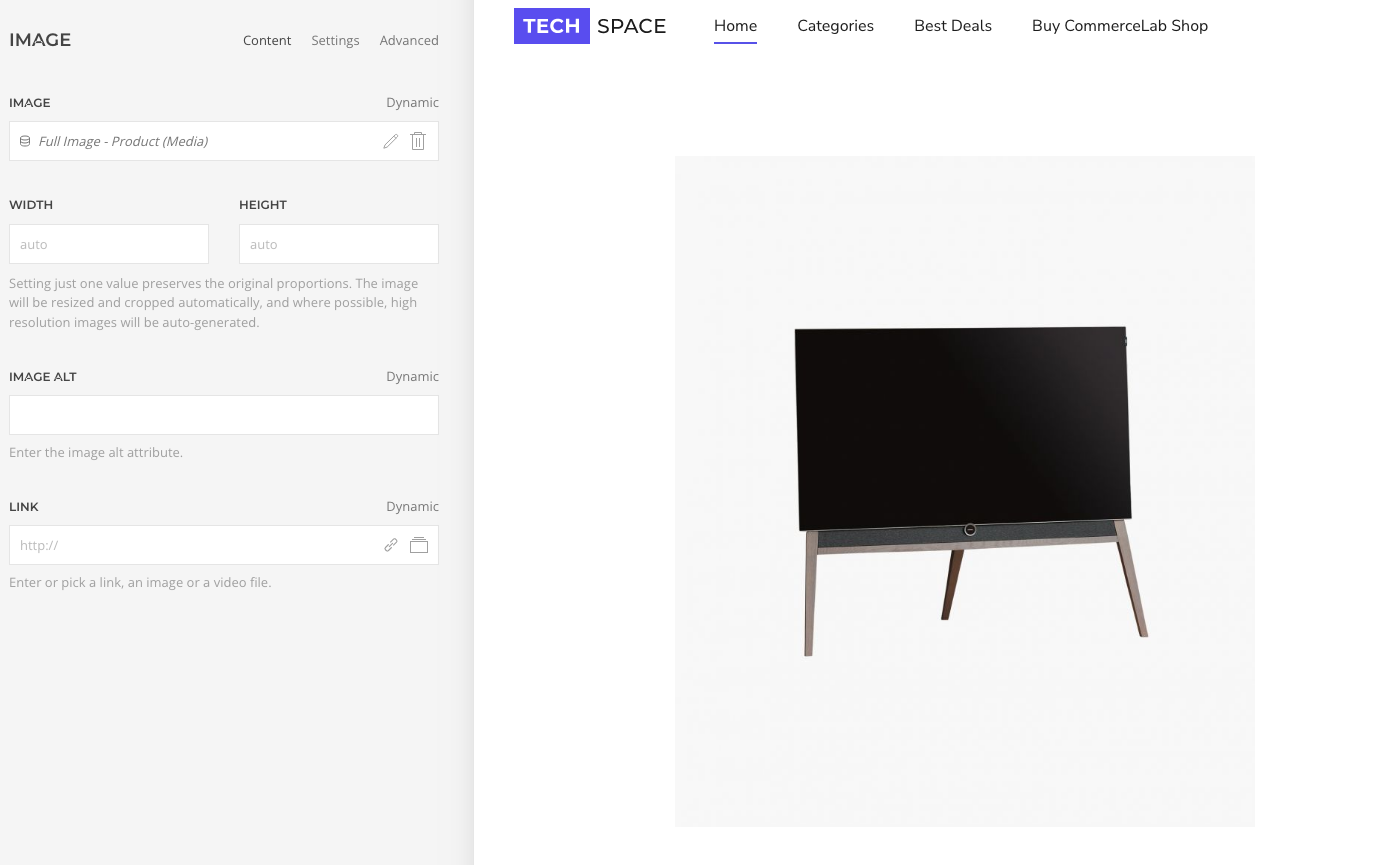
On the left column click the element box that says Image to open the image options
-
This is where you would normally add a image thorgh your media library but we're not doing it this way.
-
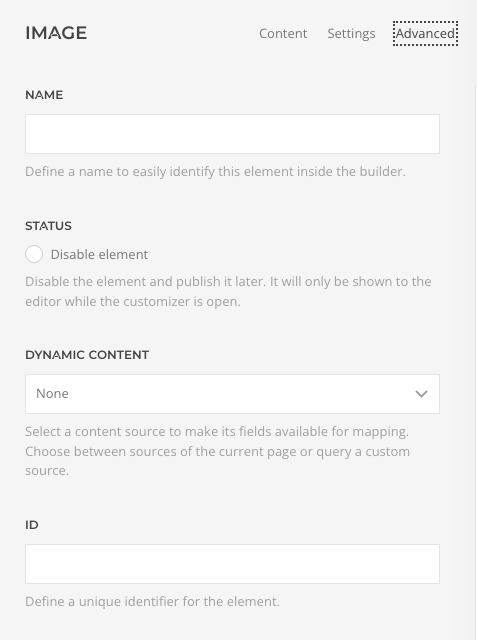
In the tabs to the right under the save button select the "Advanced" tab
-
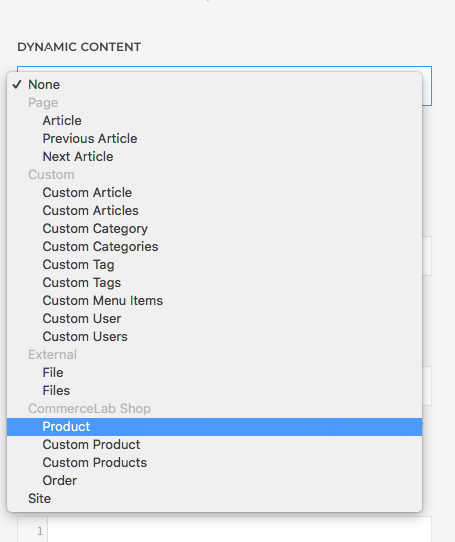
You will see the dropdown for "dynamic content" below. Click that to activate the drop down.
-
Go to the section "CommerceLab Shop" and select "Product" as you are editing the page right now that is the product you've just created so we want to see the image from that product.
-
Now head back to your image options by clicking the builder button once.
-
You will now notice that above where you would regualarly select an image, directly above it on the right there is the word "Dynamic". Click that word to slect your dynamic content source.
-
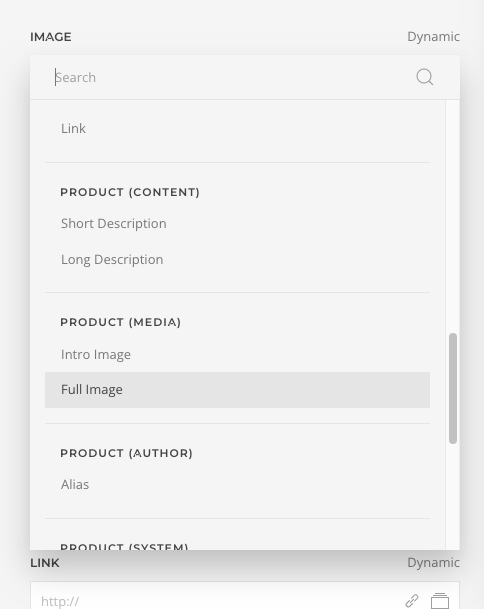
There are two ways to find your dynamic content source for your Full image for your product in CommereceLab Shop type it in, or scroll down.
-
Select "Full Image" from the "Product (media) area.
-
After you make the selection, the image will display on your page.
-
You can now click the builder button on the top to go back to your sections and keep adding more deatils.
-
Don't forget to save.
-
If you've entered page builder from your CommerceLab Shop Product you can very easily naviagate back to your product details page by clicking the close button in the top left.
©
Omni all rights reserved. A CommerceLab Corporation Product.