
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
SHOP SETUP GUIDES
Creating Custom Fields for a product and displaying them in YOOtheme Page Builder on a product page
This this tutorial we will show you how to make a field group, create a extra custom field for your product, edit it in your product details and add it to your product page in YOOtheme page builder.
This comes in handy when you might need extra places to put product information. You can make as many as you want for your products.
This comes in handy when you might need extra places to put product information. You can make as many as you want for your products.
-
If you're on this page you should have at least one product page setup so we can set the custom fields to the product. If you have not you can learn how to here.
Adding a custom field group
-
A field group is the category that holds houses a group of custom fields. This keeps your custom fields organized in Joomla.
-
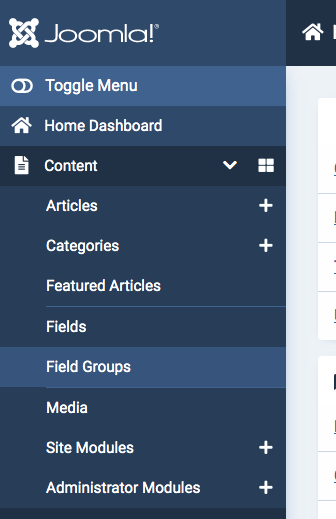
Navigate to your field groups. In the sidebar of Joomla go to Content >> Fields Groups
-
When you are in the field groups area click the "New" button to create a new field group
-
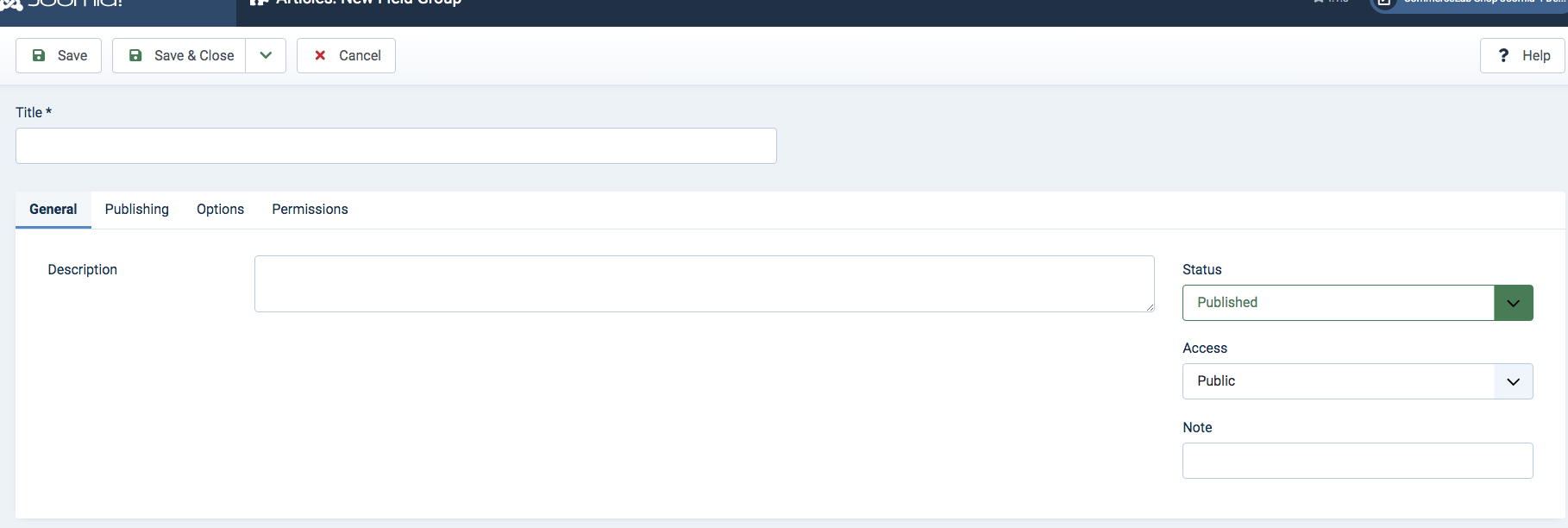
Enter your field group title
-
Make sure it is set to "published"
-
Save & Close
-
You have made your field group. Now on to making a custom field.
Adding a custom field
-
Navigate back the sidebar menu of Joomla and Click the tab that says "Fields" and go in.
-
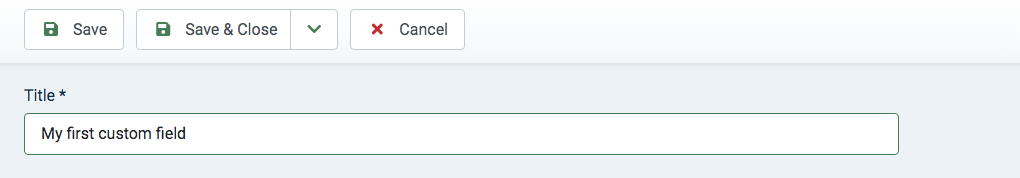
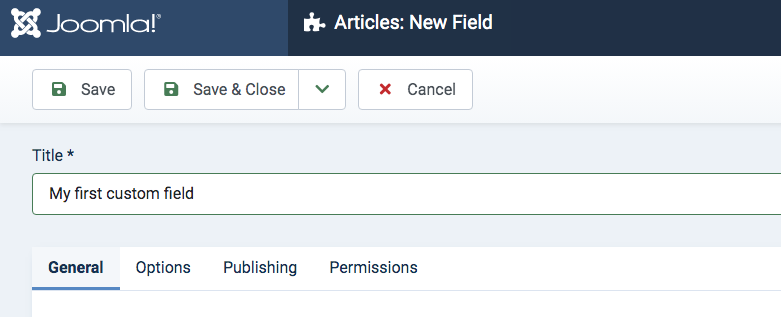
Click the "New" button at the top of the page.
-
Title your new custom field
-
In this tutorial we are making an extra text box for extra product information.
-
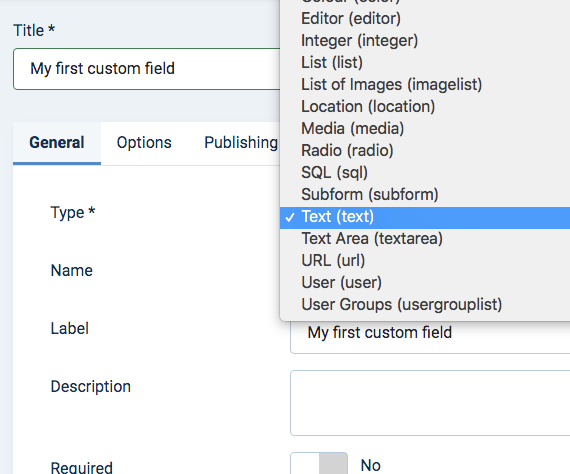
Set the type to "Text"
-
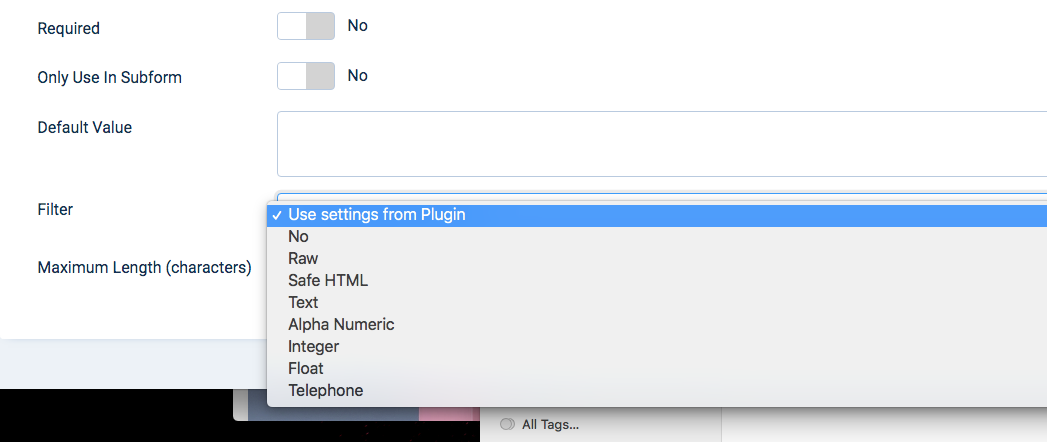
Set the filter to "Raw" This let's us use HTML in our custom field
-
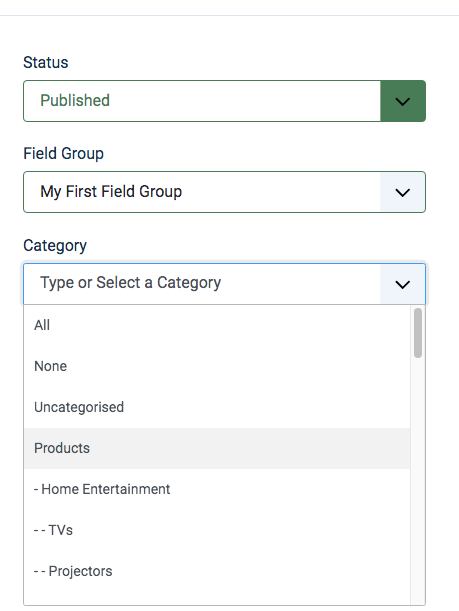
In the sidebar of this area make sure the custom field is published
-
Select the Field group you just made
-
Select the your products category for which products should have this custom field in it's product details in CommerceLab Shop.
-
Save & Close
-
Save & Close
-
You've just made a custom field and assigned it to your product category. Now let's head into commerceLab Shop and add details to this custom field.
Add content to a custom field in a CommerceLab Shop product
-
Go to Components >> CommerceLab Shop >> Products >> and open a product in the category you've assign the custom field to
-
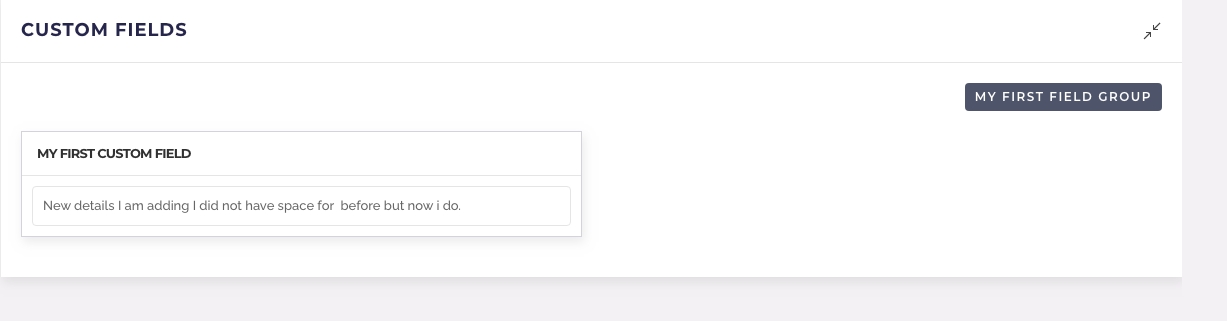
At the very bottom of the producct details you will see a new section has appeared called Custom fields.
-
Add new product information in the field you did not have a place for before.
-
Let's add this new content to your product page in YOOtheme page builder
Adding your new custom field to your product page in YOOtheme page builder
We're going to bring this new custom field content into your product details page via the CommerceLab Shop Dynamic content source.
-
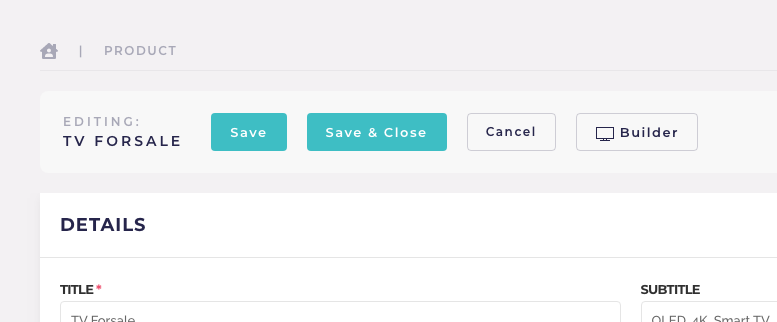
At the top of your product details page click the button that says "builder".
-
Don't worry you're product details will auto save when you click the button.
-
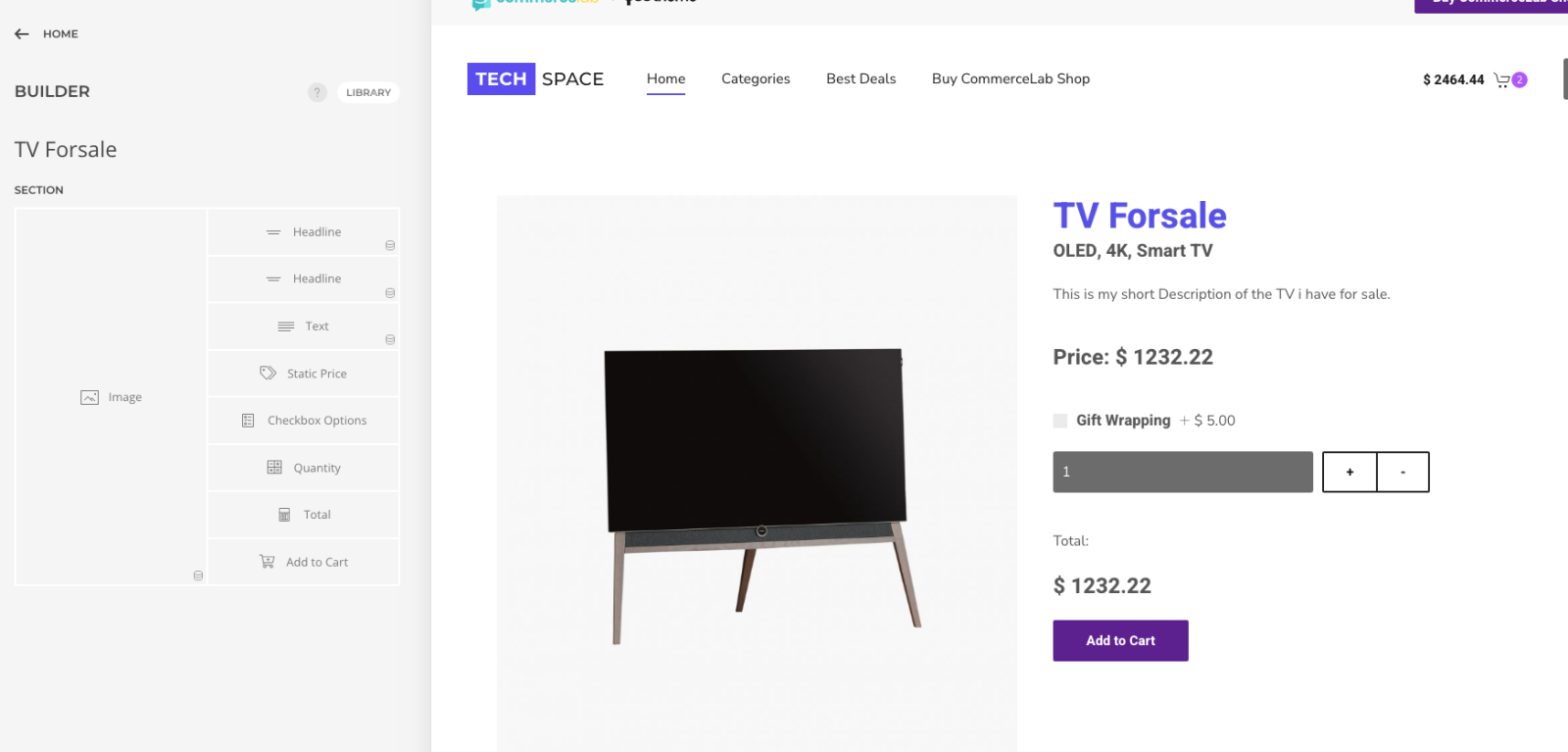
This will take you directly to your prduct page in YOOtheme builder
-
You will be back on your product page
-
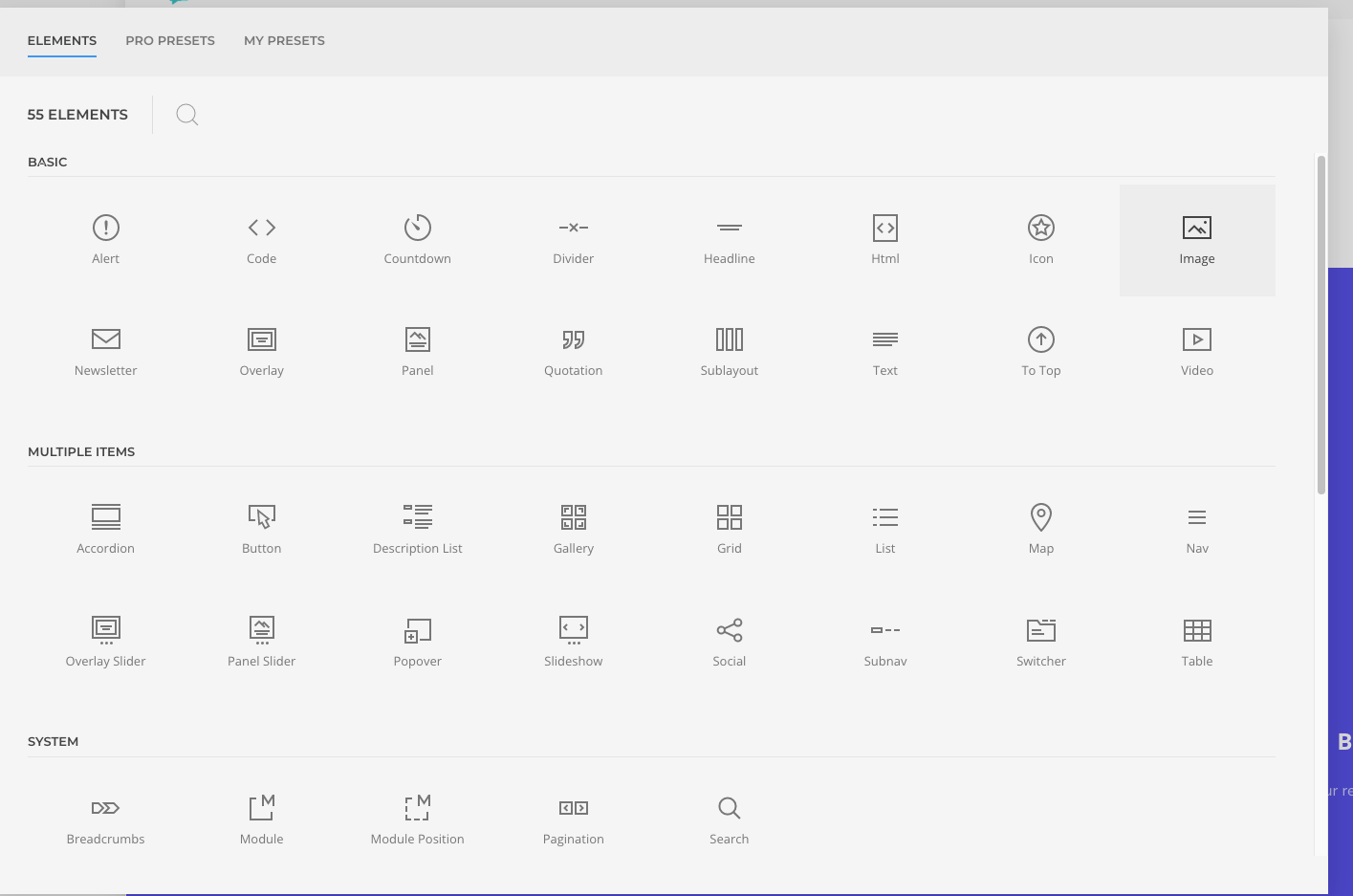
Now in builder create a new "Text" Element
-
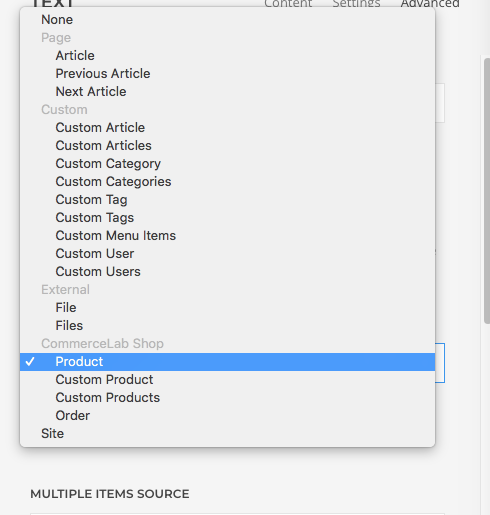
In the text element area select Advanced tab and in the dynamic content source set it to "Products".
-
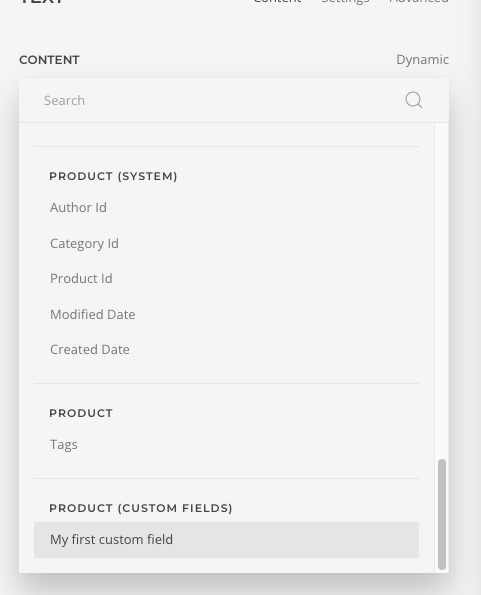
Click the builder button to go back to your Text elements content area and click the word "dynamic" above the content area.
-
Scroll down to the bottom of the list and select your custom field
-
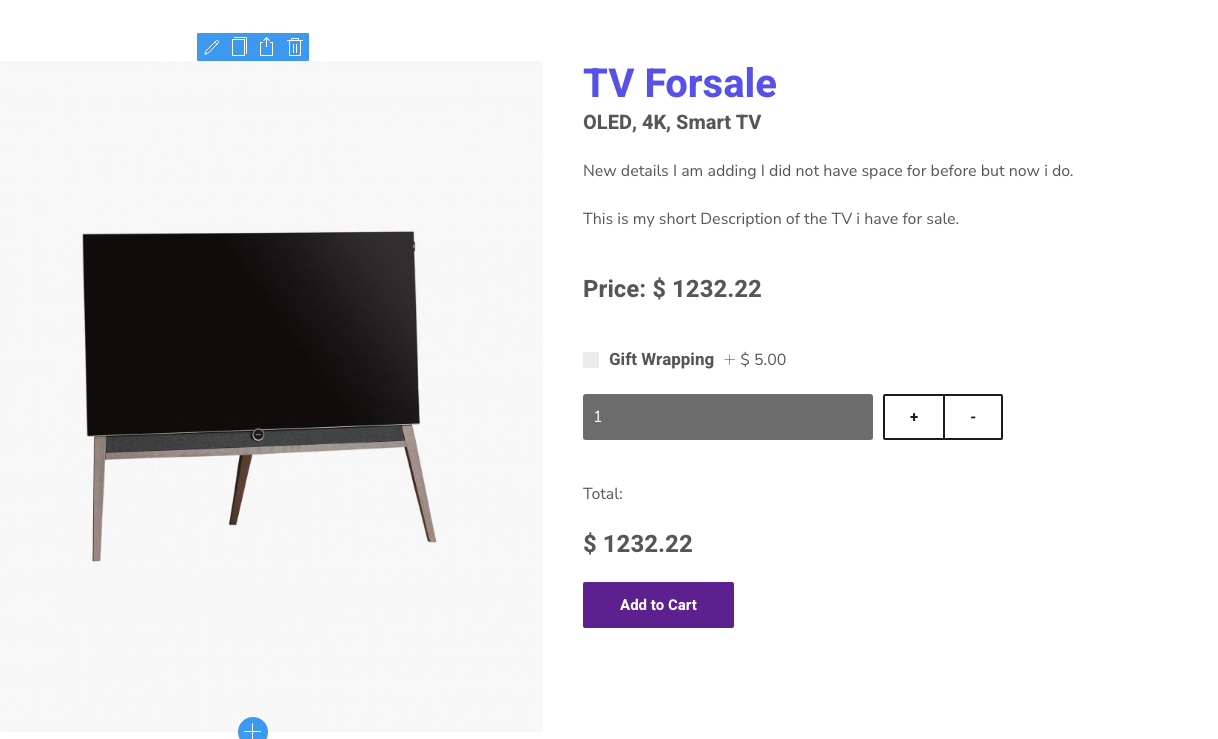
Congratualtions you have added your first custom field to a produc!
-
Don't forget to to click the blue save button. If it's blue your page is not saved.
-
Click the close button in the top left corner and you will be brought right back to your product details to make edits if needed.
©
Omni all rights reserved. A CommerceLab Corporation Product.