
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
SHOP SETUP GUIDES
Adding shop product title & subtitle in YOOtheme Page Builder
In this tutuorial we will be walking through how to use the basic YOOtheme Elements to add your shop prduct information to a YOO theme Pagebuilder page with dynamic content.
-
If your reading this we assume you've followed the inital steps of adding product details to your product,, you will need at least one product to continue. If have not done these inital steps please learn how at the link below.
Adding your shop product title with YOOtheme's basic "headline" element
If you're following the tutorials you;ll know where we're at. You can asl ogo back with the links below.
-
Let's add your shop product title
-
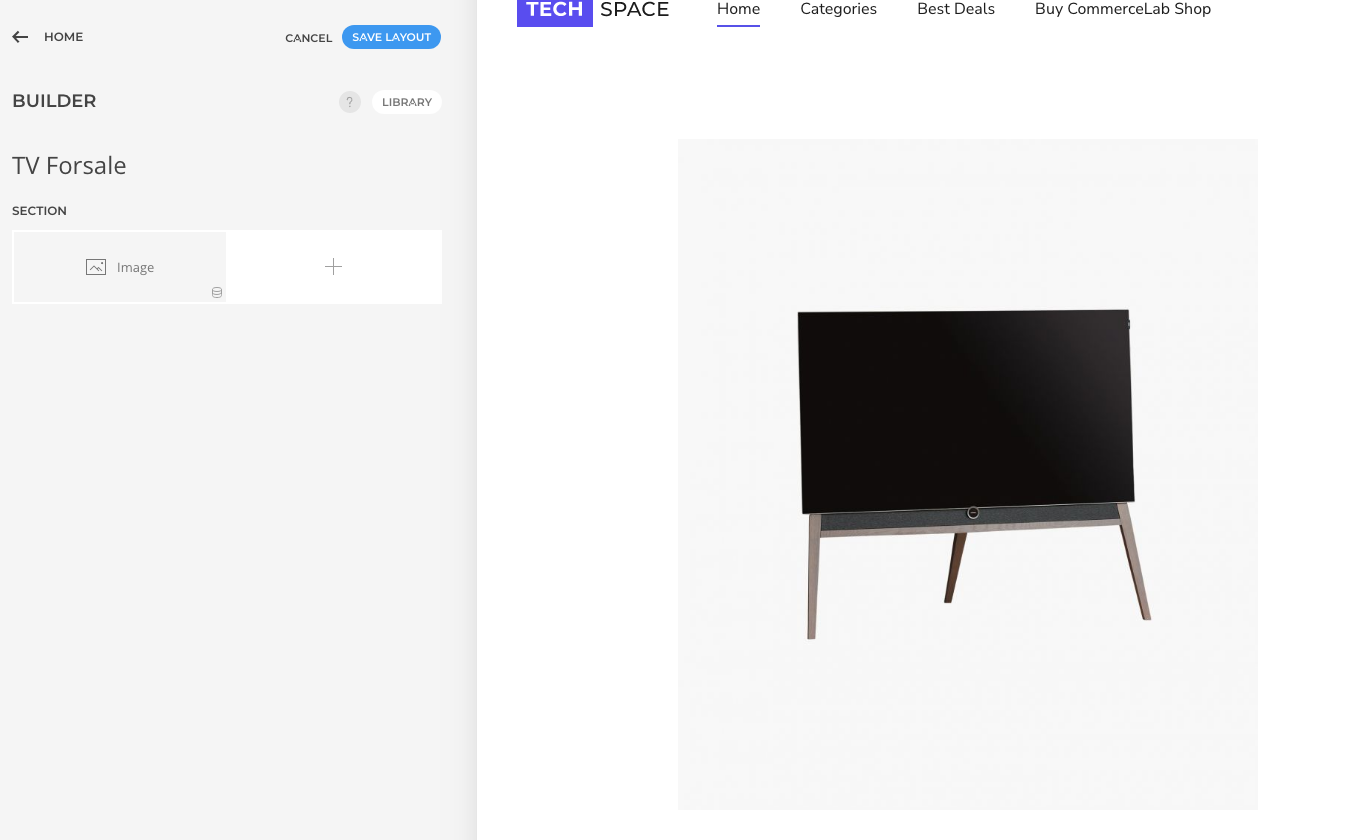
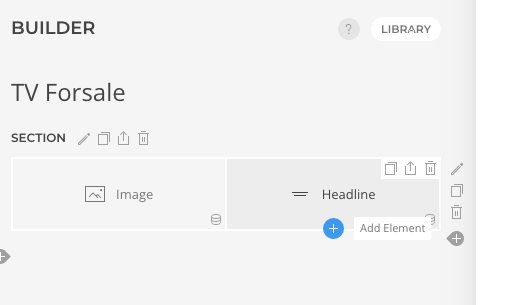
Click on the box in the (left column) with the + sign
-
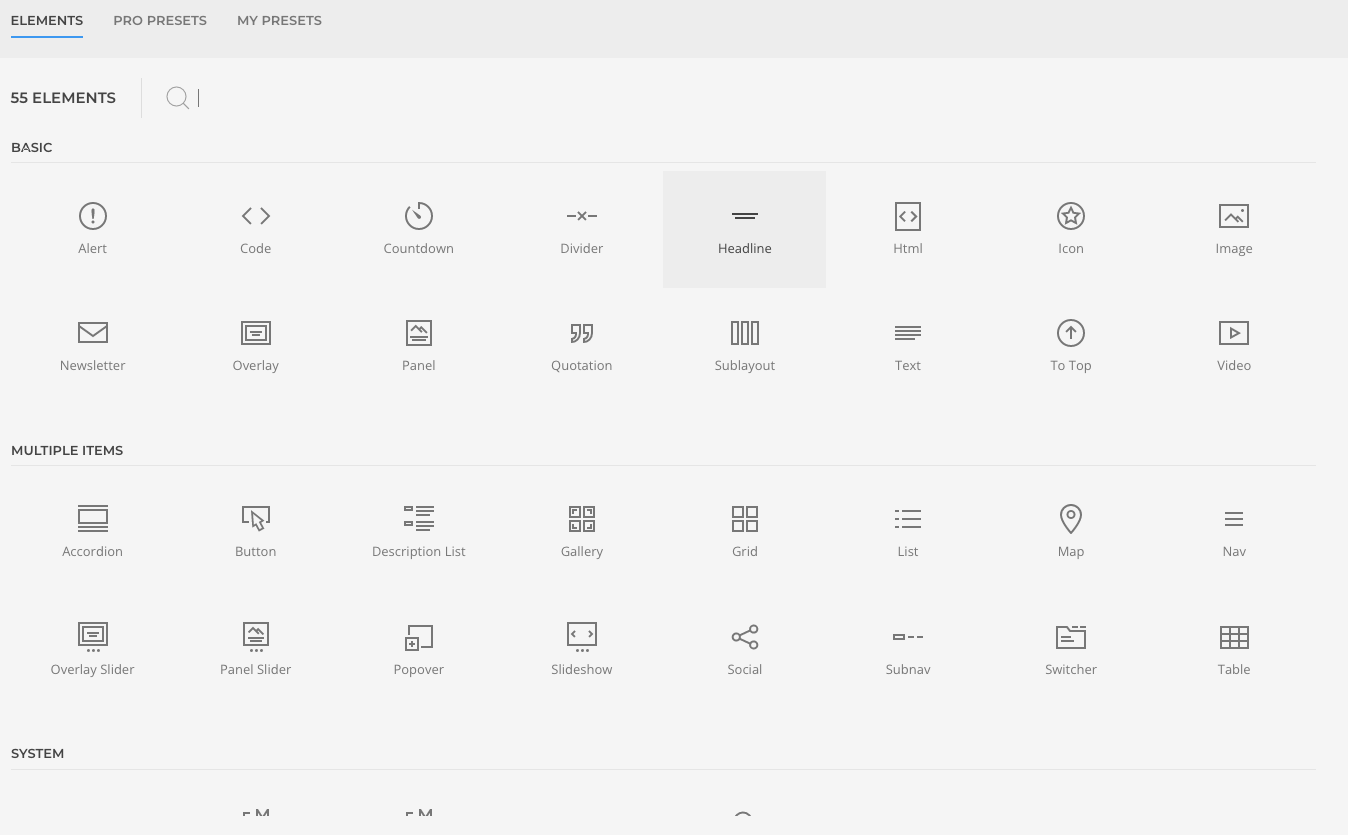
From the elements area popup window in the basics area select "Headline"
-
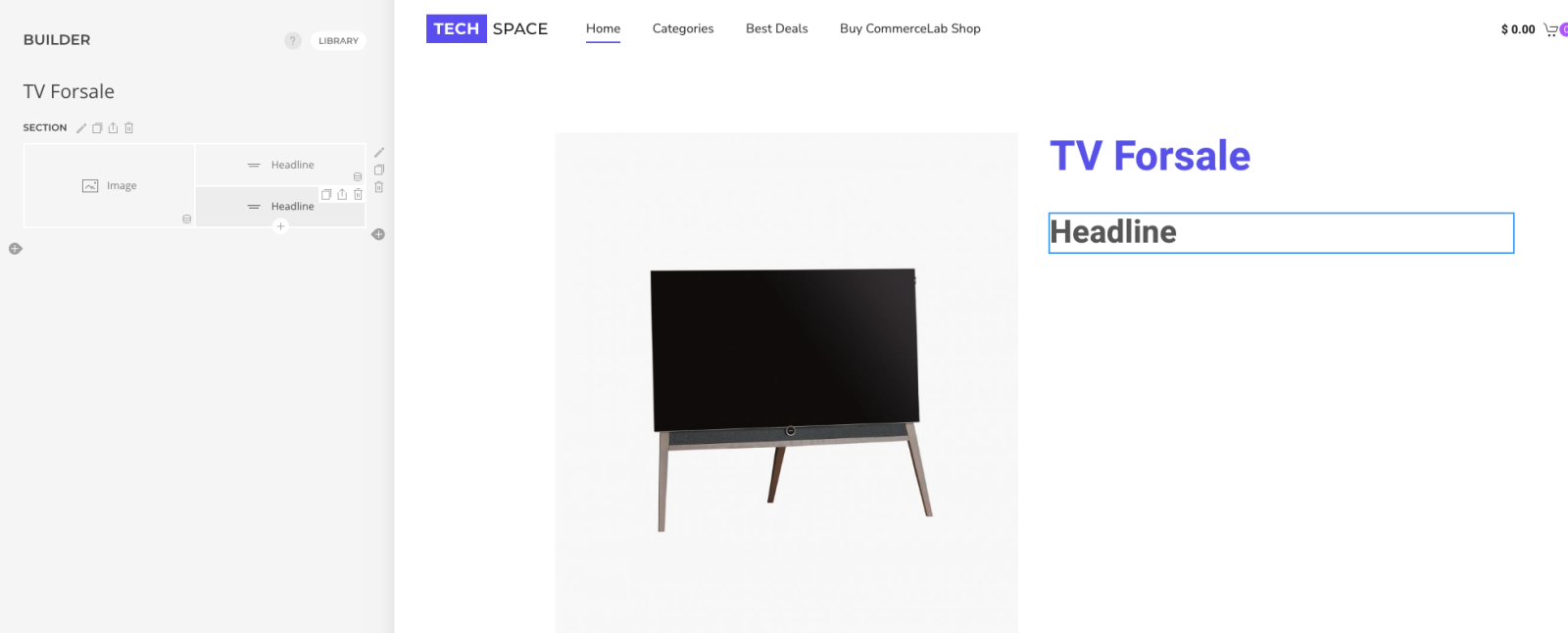
You will see default text "headline" on your and the headline + box will now be filled with the healdline element in the left column
-
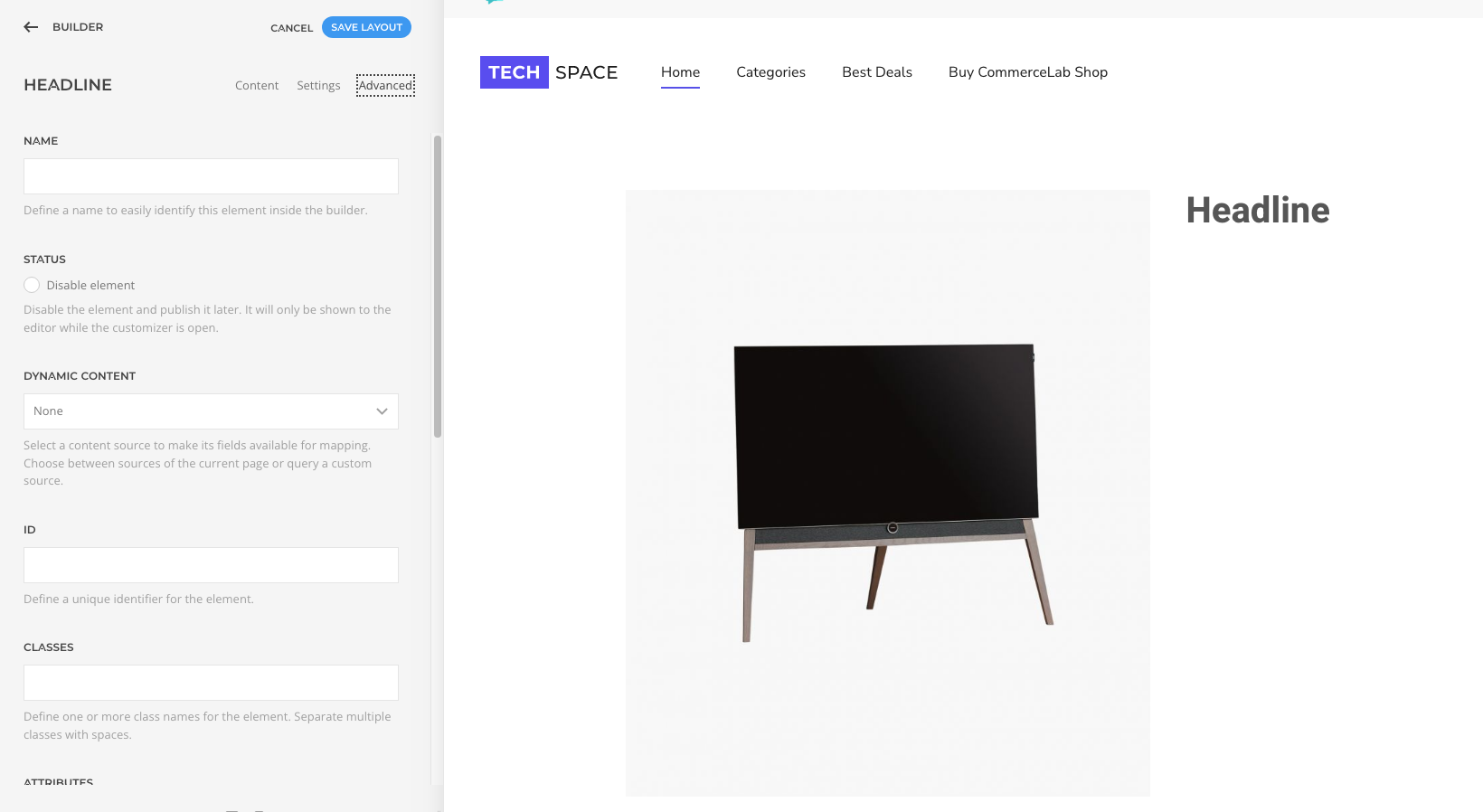
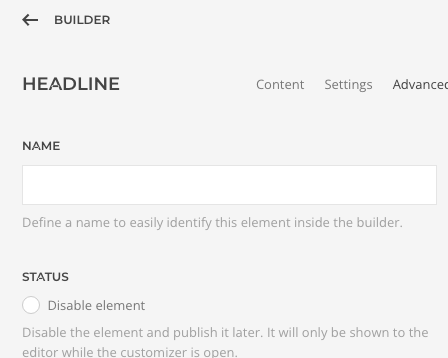
Click the "advanced" text link just below the save button to open advanced settings. We're going to call in the title of your product via dynamic content
-
In the left column in the advanced tab go to the section called "dynamic content" and actviate the dropdown
-
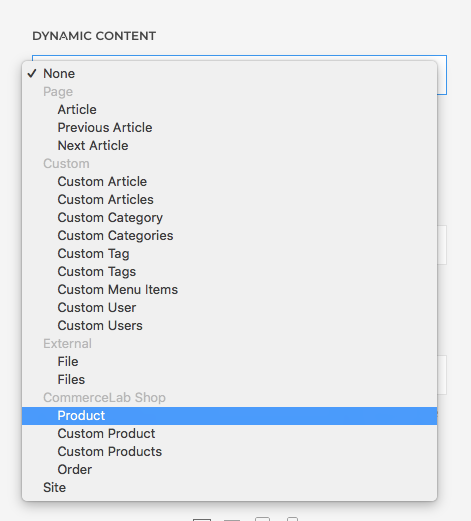
Select "product" from the list in the "CommerceLab Shop" section
-
In the top left, click the "Builder" button to take you back to your headline content area
-
In the top left, click the "Builer" button to take you back to your headline content area
-
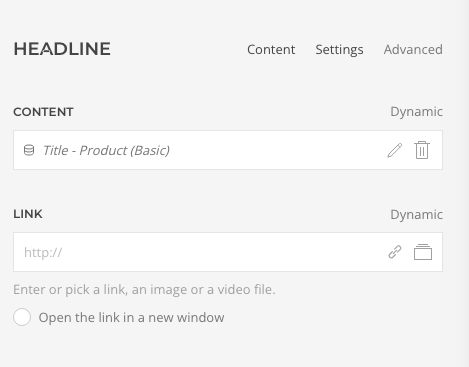
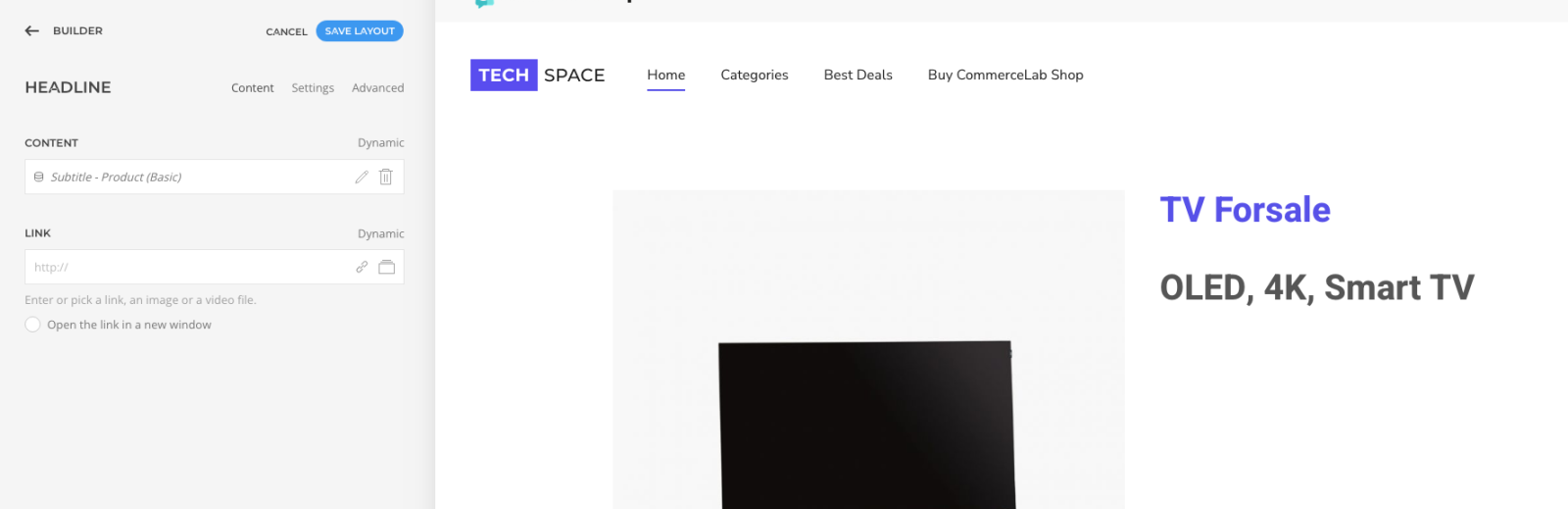
Above the content area where you'd usually add your title, right below the save button you'll see the word "dynamic" click that button to select your conent source.
-
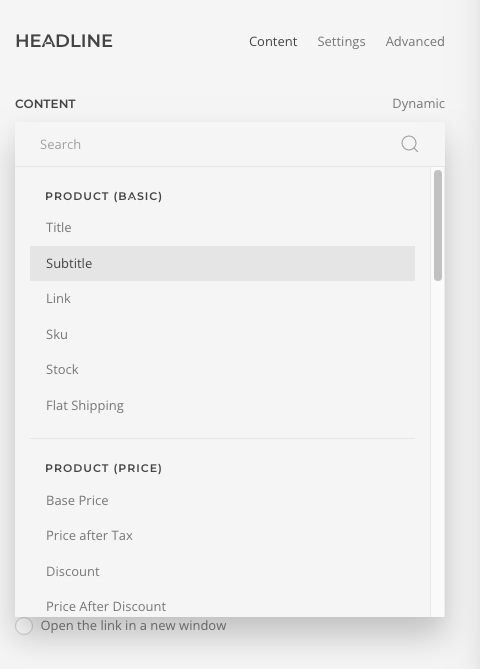
Select "Title" from the basics section
-
You've just added your first product title.
Styling your shop product title
-
Let's change the Size, color and remove the bottom margin of your headline
-
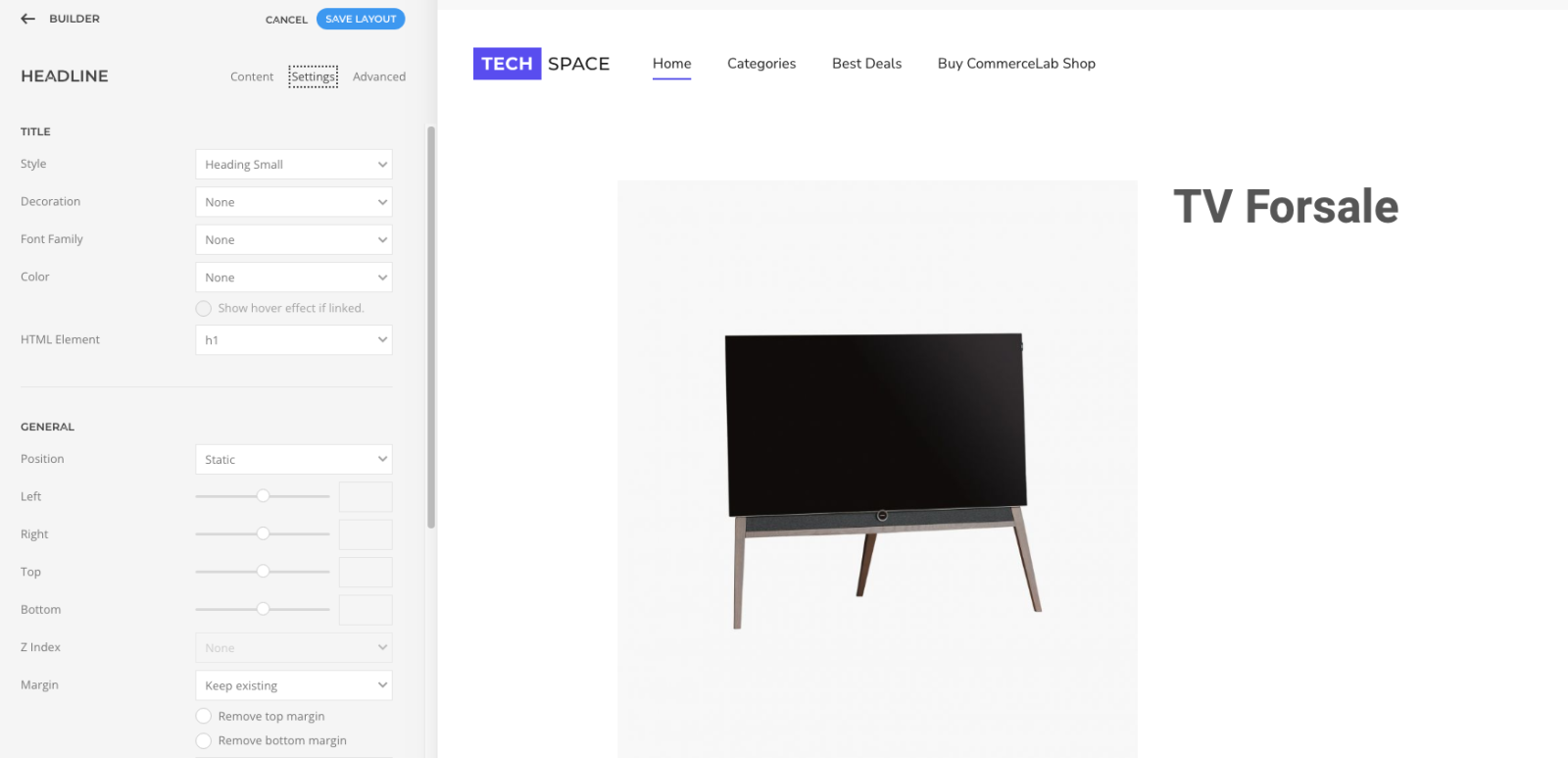
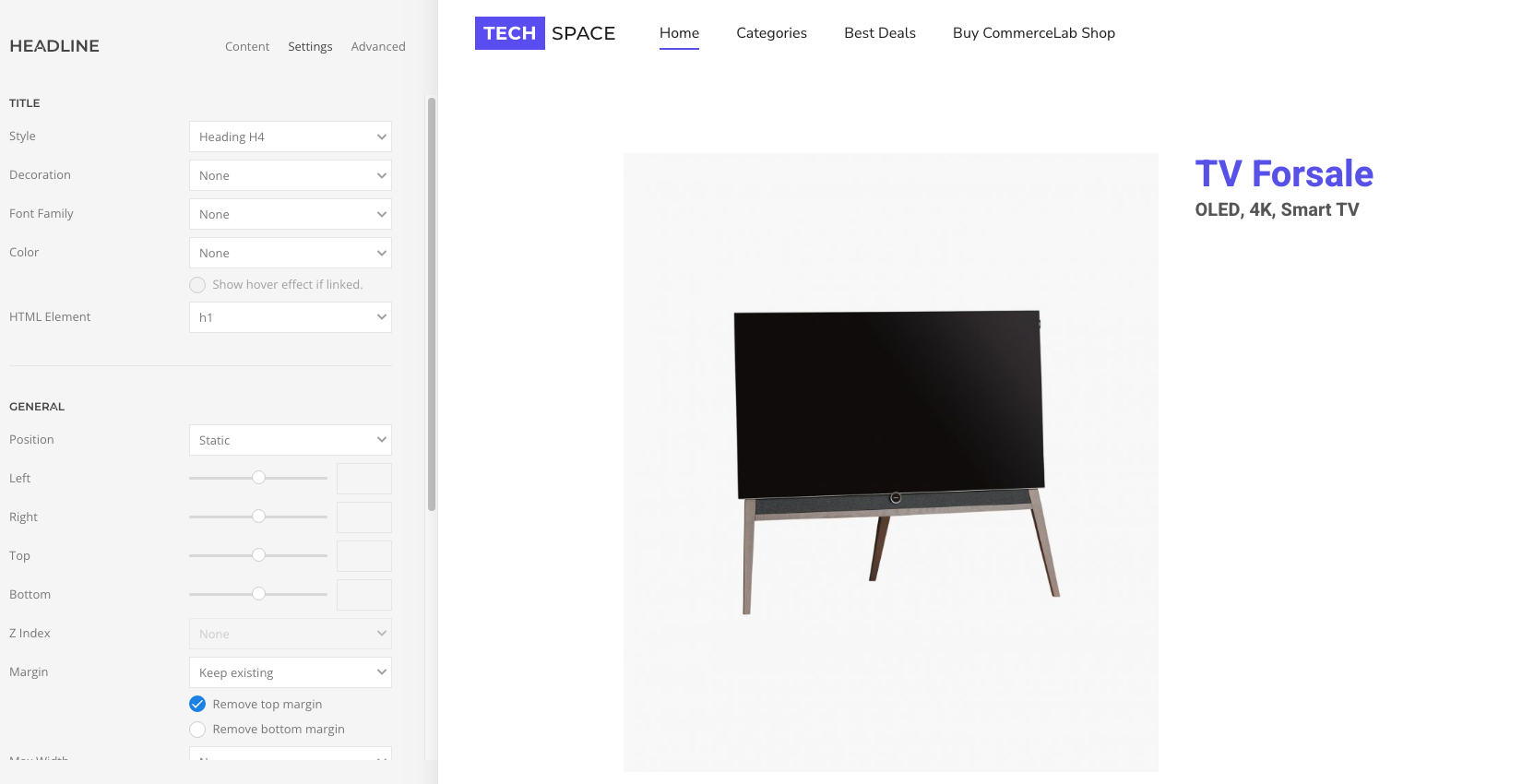
Click the settings tab while in your headline element
Sizing your headline
-
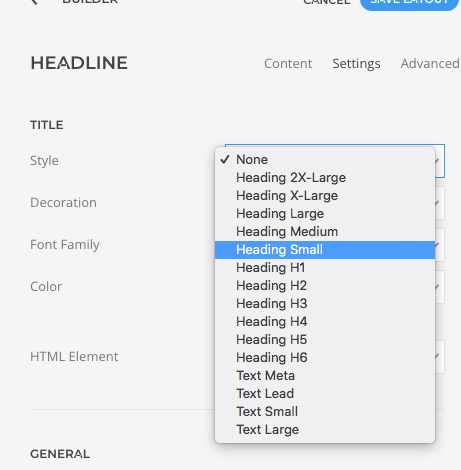
In the style section, select the stlye dropdown to see your sizing options. For this tutuorial let's go with "Heading Small"
-
You will see your Product title size increase on the right page
-
Don't forget to save your work thus far by clicking the save button that displays in blue everytime you make a change.
-
Play around with this till you have it as you see fit
Changing the colors of your headline
-
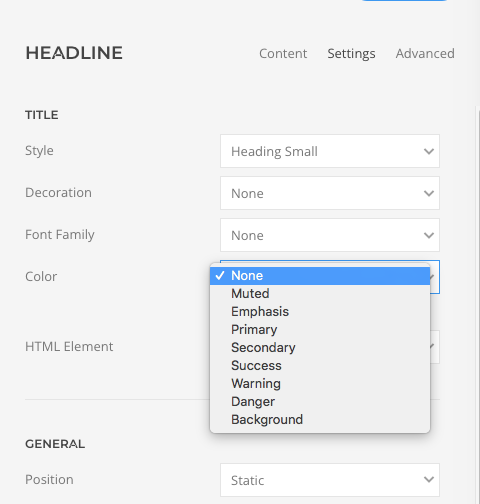
While still in your settings tab select the "color" dropdown
-
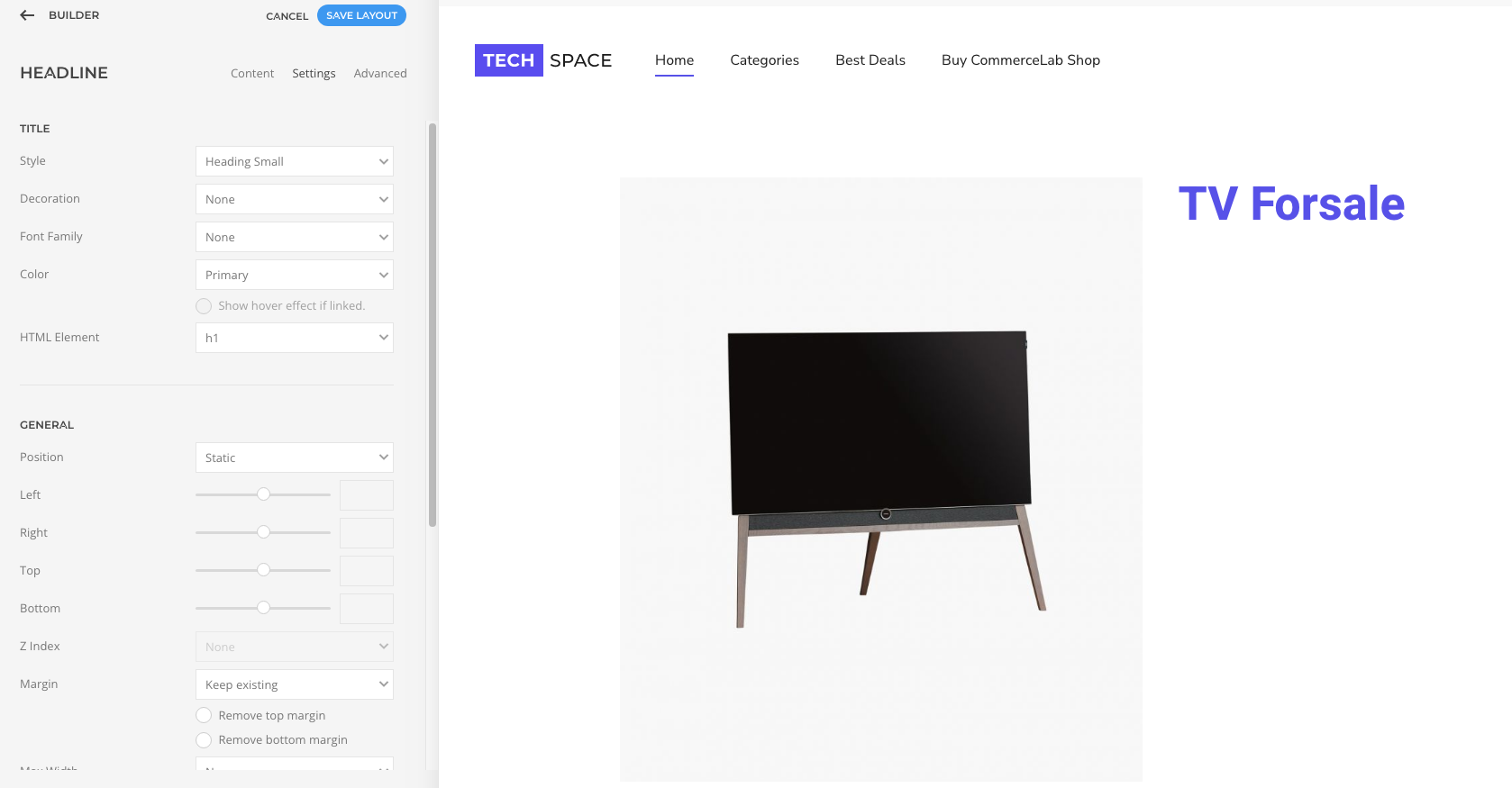
Colors are controlled by your overal site style settings which will be covered in another tutuorial, for this tutuorial we will select primary
-
You will notice the color changes on th headline on the right page.
Changing the headline margins
-
We're going to remove the bottom margin from the headline so when we add our shop product subtitle & title it will sit under the headline nicely.
-
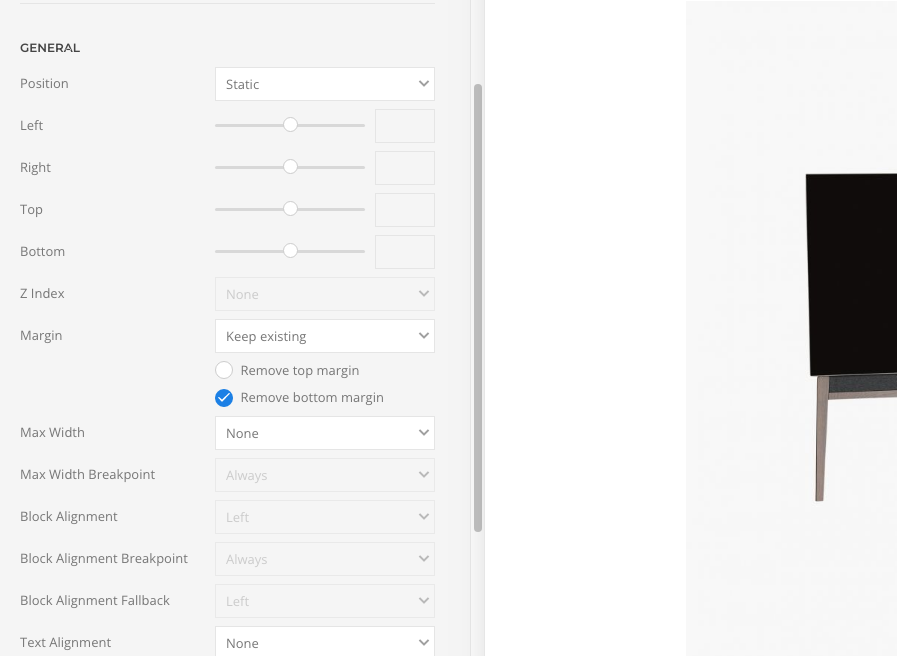
While still in the the settings area of your headline scroll down to the area called "general"
-
Click the button that says "remove bottom margin"
-
You won't see any changes in on the page as we have not added your substitle yet.
-
Let's add your subtitle. Leave the element & head back to to your layout builder main page.
Adding your subtitle using YOOtheme page builders basic "headline" element
Adding your shop product subtitle is the same as adding your shop product. We will add another headline element below the title headline element to display the subtitle the same way as the headline.
-
While back in your main builder hover headline element you've just made.and below it you will see a + Sign in a blue circle this will allow you to make a second element directly below the first one.
-
While back in your main builder hover headline element you've just made.and below it you will see a + Sign in a blue circle this will allow you to make a second element directly below the first one.
-
You will now see two elements stacked in the right box and on your screen and a new headline on your page.
-
Just like in your headlines click into your new element then got to the "advanced" section.
-
Go to the Dynamic content dropdown and from the dropdown select "Product"
-
Go back to your elements main page and this time select "Subtitle from the "dynamic" button that is above the content section
-
You will now see your subtitle on the page.
Changing the subtitle style
-
Just like in your headline navigate to the "settings" area in on your subtitle element
-
For the subtitle title size: Find the style dropdown in your "settings" area and change your headline style in the dropdown to "Heading H4"
-
Let's leave the color default for the subtitle unless you'd like it to be a color.
-
Let's adjust the margin just like the title. Instead of removing to bottom margin we will remove the top margin this time
-
Congratulations, you should see your title and subtitle sitting close together and styled.
©
Omni all rights reserved. A CommerceLab Corporation Product.