
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
SHOP SETUP GUIDES
Mobile Cart Setup
Your Mobile cart module is a clone of your Desktop Cart module just configured differently.
In this tutorial we're going to walk through setting up your mobile cart module to display on tablet & mobile devices.
In this tutorial we're going to walk through setting up your mobile cart module to display on tablet & mobile devices.
Don't feel like reading? Watch the video.
Find the mobile cart module
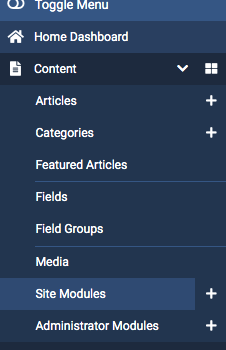
Step 1 - Head to your Joomla Site modules section.
-
To get to your Site Modules in the Joomla side bar go to:
Content >> Site Modules

-
Do not click the + sign this time as the mobile cart module is already in your modules area ready to be setup just not actived. Click the workd "Site Modules" to conitnue.
Step 2 - Locate the CommerceLab Shop - Mobile Cart Module
-
You are now ready to setup your mobile cart module.
-
Let's click into your module and get some basic setting taken care of to show your cart on pages. You can adjust thestting later in the
Mobile Cart Module Settings overview
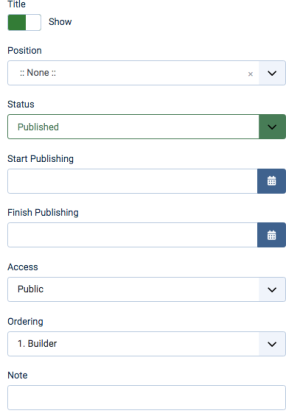
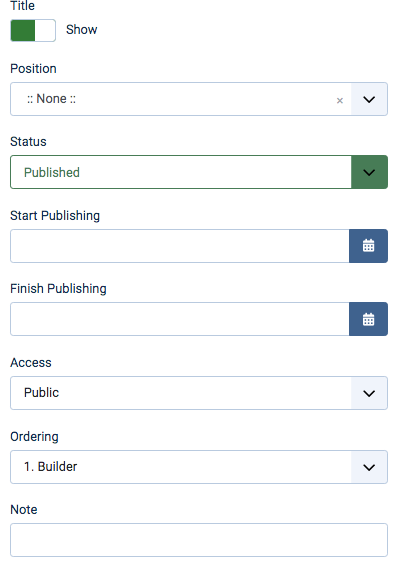
By default your module is ready to show. This is your modules settings, notice the tabs below to the title, each one of these tabs has a different set of settings to change the way your cart module shows and acts on your site. Adjust these as you need.
Activating your cart modules
While in your module settings. In the right colum change the status of your module from "unpublished" to "published".
-
Activating your mobile cart module is reason 1 of 3 why your cart might not be showing if you're having trouble seeing it.
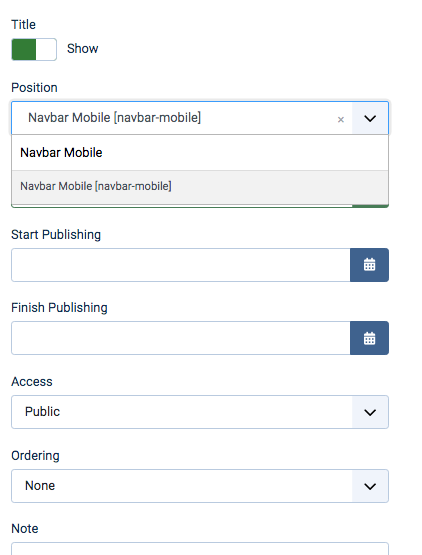
Positioning you mobile cart module
To display your cart on tablet ins mobile devices we're going to be using the new positon released by YOOtheme called "Navbar Mobile"
-
First you can find the postions dropdown in the right hand column in your cart module settings.
-
Positioning is reason 2 of 3 why you your cart module might not be displayed on your website. Make sure it is in the position you'd like.
Assigning cart modules to pages in your site
Next we will let's make sure your cart module position shows on your website.
-
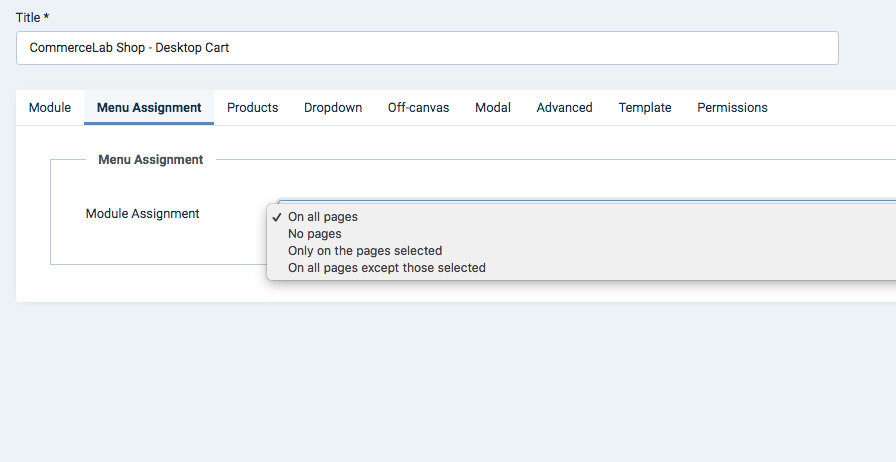
In your cart module settings navigate to the "Menu Assignment" tab
-
Set the dropdown to show on "All Pages"
-
If you'd like to select which pages you'd like this cart module to display on you can choose "Only on selected Pages" or "On all pages except these selected" and choose from a list of your menu items where you'd like to display or not.
-
Assigning to your websites pages is reason 3 of 3 why you your mobile cart module might not be displayed on your website. Make sure it is in the position you'd like.
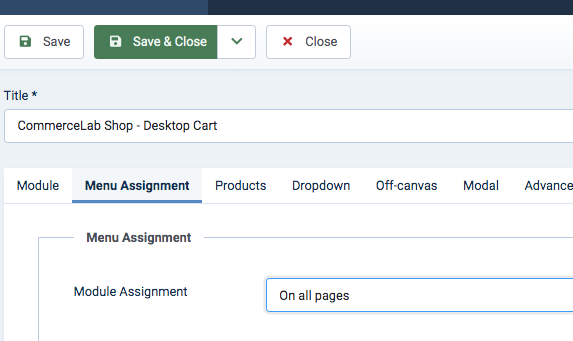
Save and close
©
Omni all rights reserved. A CommerceLab Corporation Product.