
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
SHOP SETUP GUIDES
Checkout Page YOOtheme Elements Walkthrough
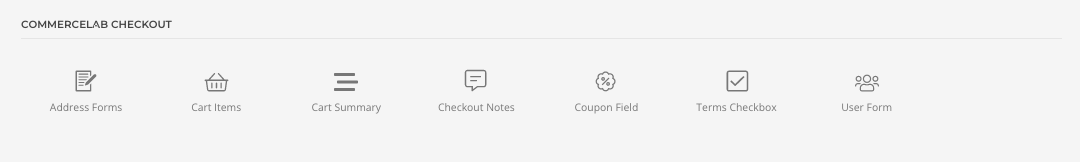
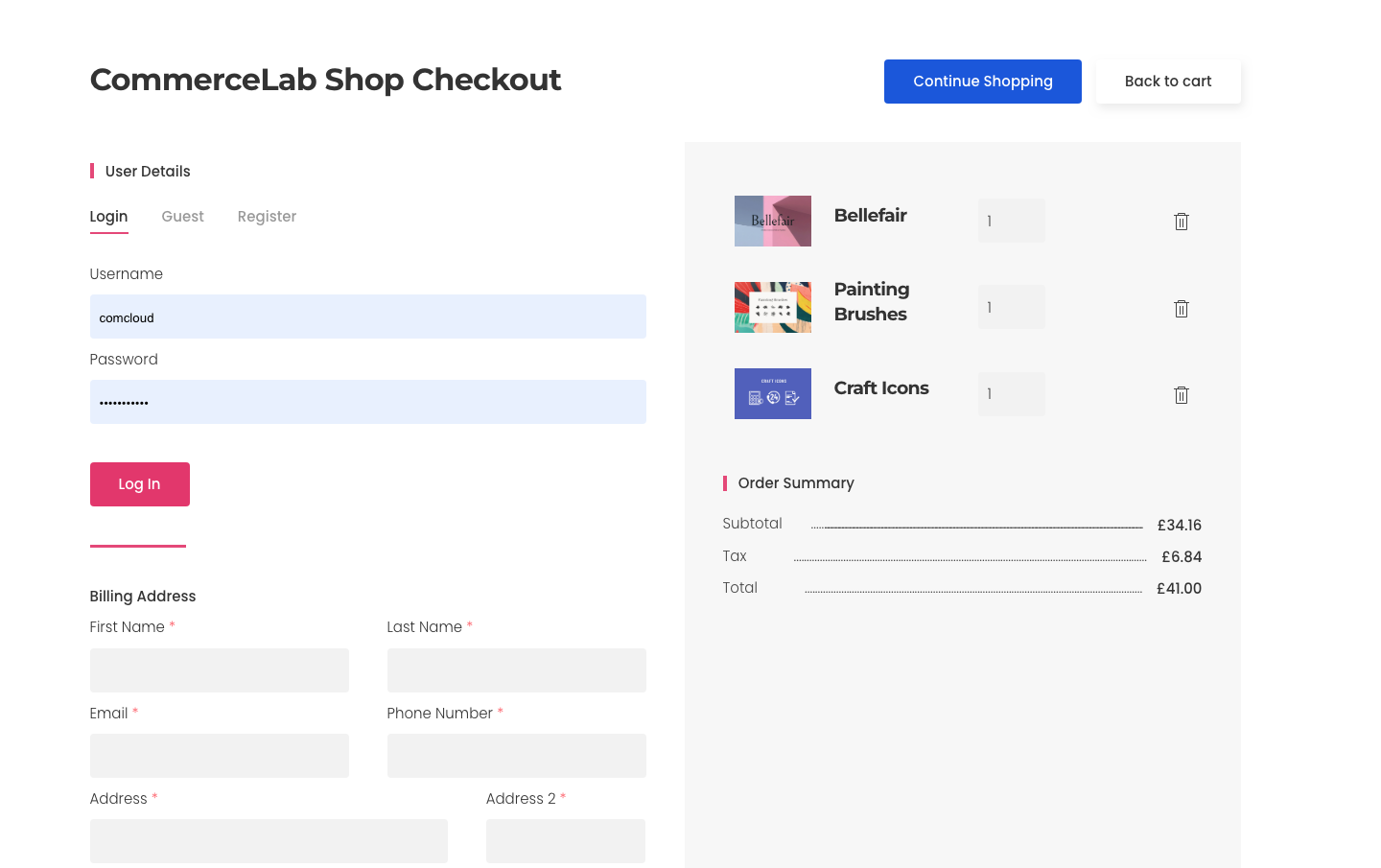
Your shop comes with our custom shop elements that make up the core checkout functions. To be added to your checkout page via drag and drop.
-
Depending on your shop needs you can also add these elements anywhere else on your site including your cart, product pages or anywhere else for that matter to display cart information, allow users to login or enter a coupon code.
-
Each element is loaded with settings if you'd like to have a deepr look at the element settings click the link below.
-
Link to custom elements deep dive
Custom shop checkout elements
Let's walk through the basics of the checkout elements that you can use and if their needed or not to complete a checkout.
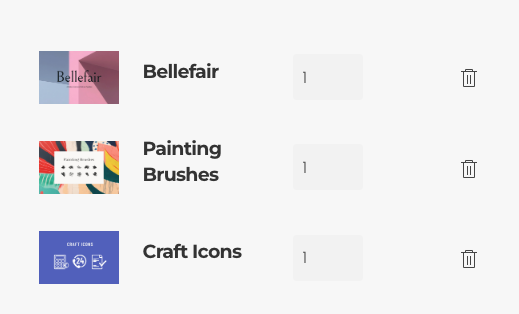
Cart Items element
-
This element shows the cart items a customer are planning purchase. You can adjust quantities or remove items prior to checking out.
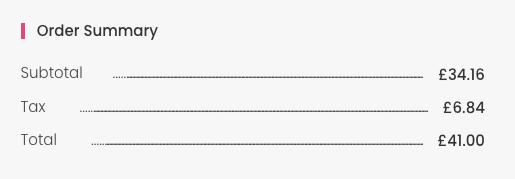
Cart Summary Element
-
This element shows your calculated pricing totals of product pricing, taxes & discounts.
-
Not required complete checkout - The checkout will complete without this element but it's highly recommended.
-
* Shipping totals are hidden until a address is added.
-
* Discount codes will are hidden untill a discount code is entered.
-
The Tax and pricing layout can be adjusted to stay compliant for just about any shop around the world.
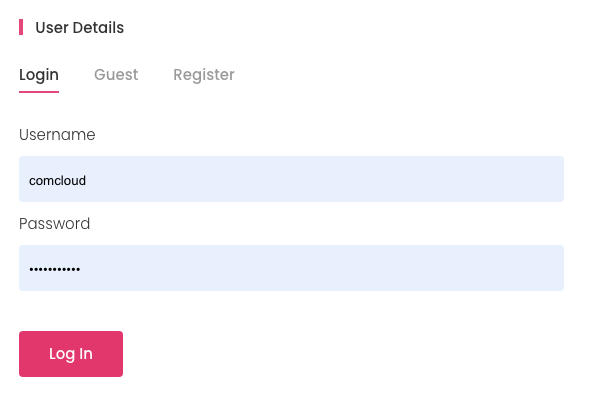
User Form Element
-
This element allows users to login to their account, register an account, or checkout as a guest. You can choose what to display in the settings. Example you only want guest checkout or you require users to register.
-
Not Required to complete a checkout - If you do not have this element on your checkout page and you have configred it in your settings properly. The checkout can complete and the customer will default to guest.
-
Note: This element can be used in place of the core Joomla login module. you can use it anywhere in your site as many times as you'd like.
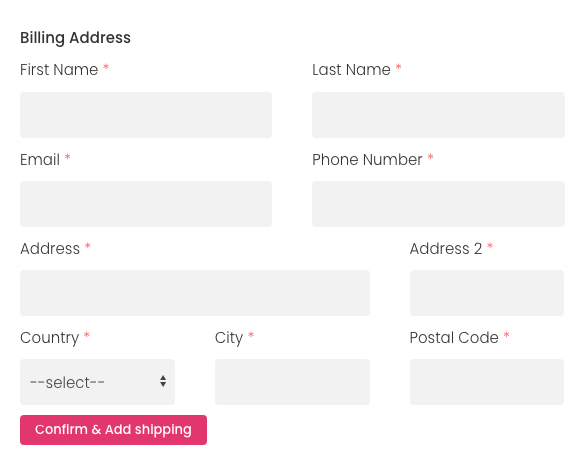
Address Form Element
-
This element allows users to add their shipping a billing information. There are many settings and style options to choose from depending on your checkout page layout. As well as ordering what to show first billing or shipping and the order in which the fields display as well as size.
-
Required to complete a checkout - You will need this element on your checkout page to complete the checkout as it is linked to your chosen payment gateways.
Checkout Notes Element
-
This element allows users to add notes to their order thatw ill display to you in the order details in your CommerceLab Shop dashboard. Choose the size add plaeholder text easily in the settings.
-
Not required to complete a checkout - It is not mandatory to have checkout notes in your checkout.
Coupon Field Element
-
This element allows users to add discount codes you might make for promotions or users upon checkout. That you make in your CommerceLab Shop.
-
Not required to complete a checkout - It is not mandatory to have the coupon fields element to complete a checkout. Add it only if you need.
Terms Checkbox Element
-
This element makes your T&Cs mandatory before completing the checkout and links to your terms and conditions page automatically.
-
Not required to complete a checkout - It is not mandatory to have the Terms and Conditions to complete a checkout
-
As you've seen you can get away with a very minimial checkout or add every element
-
Each module is packed with settings for 100% custmization from titles to margins. You can cusmize just about any aspect of these elements.
Payment Gateways
CommerceLab Shop comes with 3 payment gateway YOOtheme elements. Easily add any of these by dragging and dropping them on your final step multi-page checkout or one page checkout.
Offline Pay Element
-
Complete the checkout without taking payment the order will be marked as pending in your orders dashboard untill you accept payment and change the order status to completed.
Stripe Element
-
Use stripe API to process orders. Easily manage your payment the setuptakes no more than a 15 minutes to start taking payments.
-
If your ready to start setting up your Stripe payment gateway click the link below
-
How to setup your Stripe Payment gateway
Paypal Element
-
Start quick and process your orders using Paypal. You can take payments from anywhere in the world. Quickly.
-
If your ready to start setting up your Paypal payment gateway click the link below
-
How to setup your Paypal Payment gateway
One Page or Multi-Page checkout.
There really are no limits to the the checkout page layouts. You can make a one page checkout. or multipl page checkouts to create a fully immersive checkout for your customers.
One Page Checkout
-
Simply drag and drop, configure your elements and and style your checkout easily.
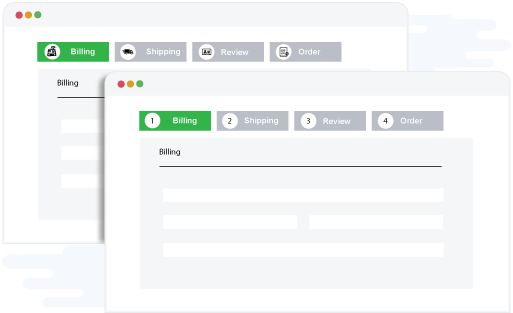
Multi Page checkout
-
Multipage checkout flows are possible as all the checkout elements work independently of each other.
-
Change the checkout page link in your CommerceLab Configuration settings to direct users to the first step of your checkout
-
This will begin the checkout process. Then add the elements to each page you'd like the process to be laid out. it's that simple. Style each page with YOOtheme elements like any other page.
-
In the case of you using anayltics and metrics on shopping sales funnel tracking and checkout conversions, this makes quick work of adding code to the steps.
-
Enjoy the freedom to create immersive checkout expireinces for your customers!
©
Omni all rights reserved. A CommerceLab Corporation Product.