
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
SHOP SETUP GUIDES
Setting up your Desktop Cart Module
CommerceLab Shop cart is a Joomla module pre-installed when you installed. You can display your cart module on all or some of your website pages depending on your needs.
Let's walk through how to setup your cart for both mobile and desktop usage.
Let's walk through how to setup your cart for both mobile and desktop usage.
Don't feel like reading? Watch the video.
Finding your desktop cart module
We're going to be heading into your joomla Site Modules section to activate your cart module and place it in the position you'd like it to be displayed.
Step 1 - Head to your Joomla Site modules section.
-
To get to your Site Modules in the Joomla side bar go to:
Content >> Site Modules

-
Do not click the + sign this time as the module is already in your modules area ready to be setup just not actived. Click the workd "Site Modules" to conitnue.
Step 2 - Locate the CommerceLab Shop - Desktop Cart Module
-
You are now ready to setup your Shoping Cart module.
-
Let's click into your module and get some basic setting taken care of to show your cart on pages. You can adjust thestting later in the
Desktop Cart Module Settings overview
By default your module is ready to show. This is your modules settings, notice the tabs below to the title, each one of these tabs has a different set of settings to change the way your cart module shows and acts on your site. Adjust these as you need.
Activating your cart module
While in your module settings. In the right colum change the status of your module from "unpublished" to "published".
-
Activating your cart module is reason 1 of 3 why your cart might not be showing if you're having trouble seeing it.
Positioning your desktop cart module
There are 2 primary positions and 2 secondary positions by default when using YOOtheme you might want your desktop cart to display depending on your websites look and feel. We will walk through them
-
First you can find the postions dropdown in the right hand column in your cart module settings.
YOOtheme activated desktop module positions
As YOOtheme uses the content area of an article to allow you to use thier Page Builder system to create dyamic page layouts so only a few module positions are available to display modules on all or some pages.
Just type in one of these words into the module position search field and it will appear. As explained above.
-
Header
-
Navbar
-
Toolbar Left
-
Toolbar Right
Positions walkthrough
-
Header: This will display your module to the far right of the menu but inline with the menu items.
-
Navbar: This will display your module in line directly after the menu items.
-
Toolbar Right: This will display your cart module above the menu in a toolbar.
-
Toolbar left: This will display your cart module. in most setups above your logo in the toolbar.
-
Positioning is reason 2 of 3 why you your cart module might not be dispplayed on your website. Make sure it is in the position you'd like.
Displaying your desktop cart module
Next we will let's make sure your cart module position shows on your website.
-
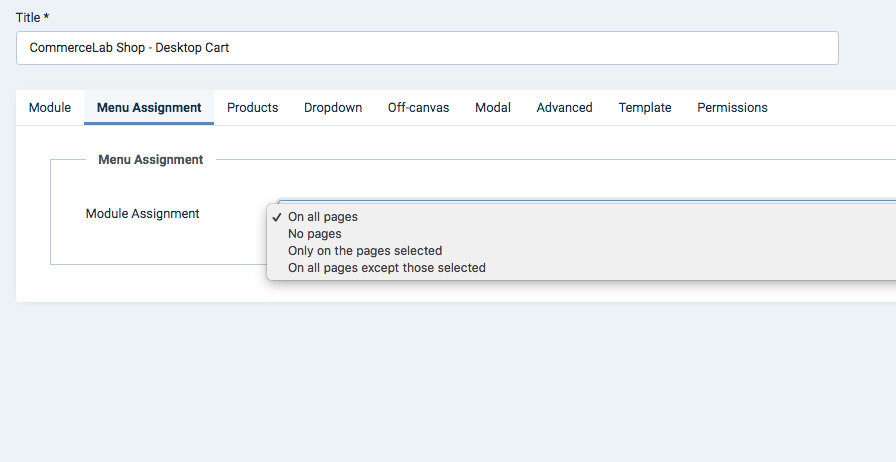
In your cart module settings navigate to the "Menu Assignment" tab
-
Set the dropdown to show on "All Pages"
-
If you'd like to select which pages you'd like this cart module to display on you can choose "Only on selected Pages" or "On all pages except these selected" and choose from a list of your menu items where you'd like to display or not.
-
This is reason 3 of 3 why your desktop cart module might not be displaying on your website.
Save & Close
-
If you've followed these steps your desktop cart module will be displayed on your website. Make sure to save and close.
-
If you've followed these steps your desktop cart module will be displayed on your website. if it is not displaying please go back through this tutorial.
©
Omni all rights reserved. A CommerceLab Corporation Product.