
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
Store Cart Page
Getting your cart setup is simple. Your cart page is Joomla article powered by YOOtheme Page Builder. You can easily setup your cart to look and feel, being 100% customizable however you'd like while still displaying important cart information.
It's easiest to setup your cart if you have products in it we advise you to have a least one product ready to test the functions.
It's easiest to setup your cart if you have products in it we advise you to have a least one product ready to test the functions.
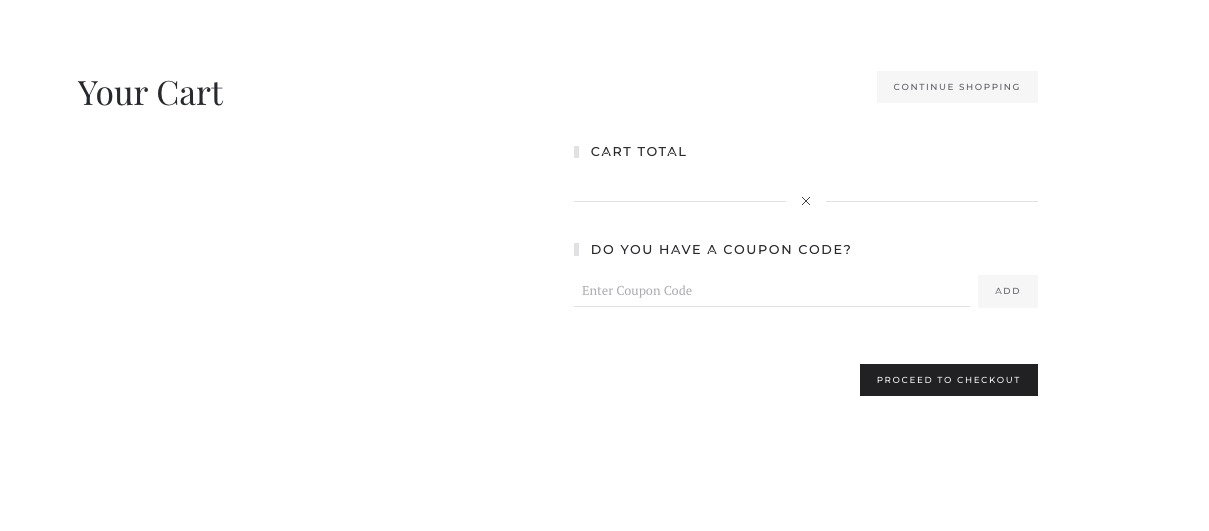
Default cart page upon install
When you install CommerceLab Shop your cart page (Joomla article) was created automatically and has some preset styles for you to easily begin editing. These provide some basic settings to get you off the ground.
-
This demo page displays a link to your checkout.

Getting to your cart page
In most cases the only way to see your cart module will be through your cart module but unless you create a direct link in a button element. you'r going to need a direct link to edit the look and feel of this page.
If you need to setup your cart module the link is here.
If you need to setup your cart module the link is here.
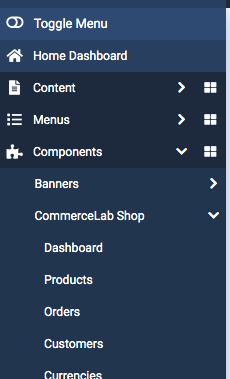
Step 1 - Go to your CommerceLab Shop Dashboard
-
Components >> CommerceLab Shop >> Dashboard

Step 2 - In your CommerceLab Shop sidebar
-
Navigate to Page Builder and click on Cart

-
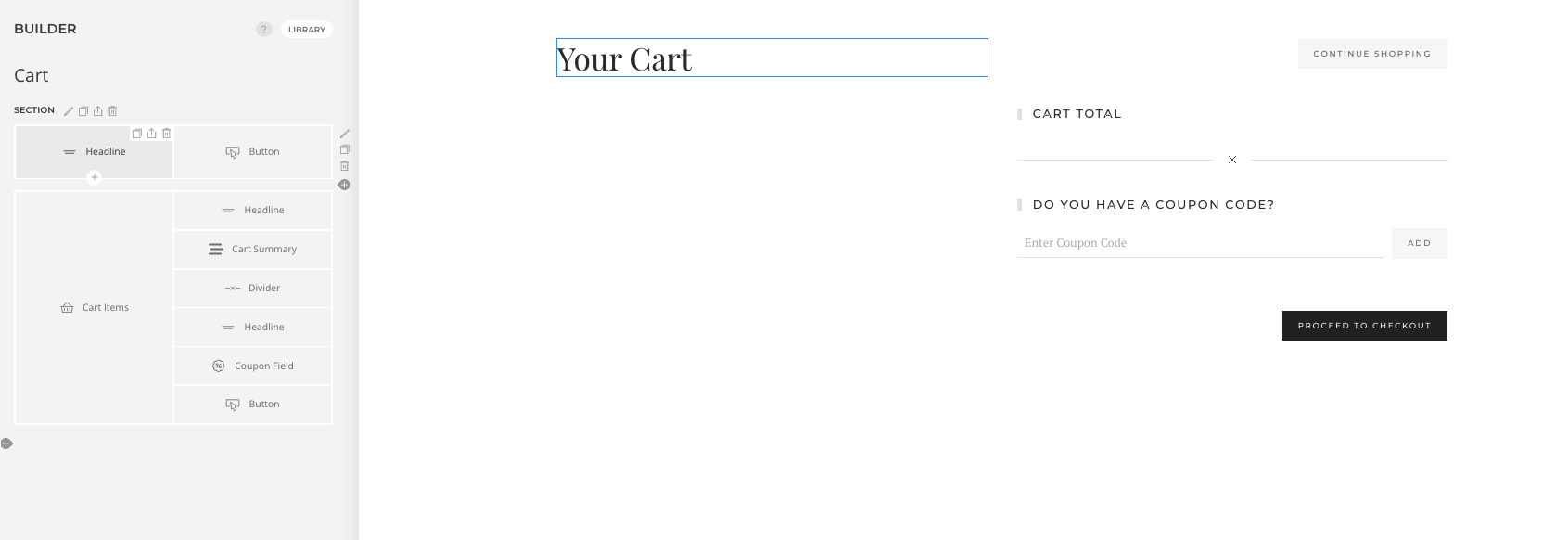
YOOtheme Page Builder will open up the cart article ready for you to start editing the page. You can now edit this page like any other YOOtheme enabled article.
CommerceLab Shop Cart Elements
First let's walk through the CommerceLab Shop Cart & checkout custom elements. These display your shoppers cart data and allow for you to add some extra functionality pre-checkout.

Cart Items Element
Add this to your cart page to see cart items, adjust quantities or remove items prior to checking out.

Cart Summary
Show your customer the total price prior to checking out. Any adjustments made in your cart will show. In the case they want to spend a certain amount of money.

User Login Form
Allow shoppers to login prior to checkout. You can also use this on your checkout page and anywhere else you'd like on your website.

Discount Code
All shoppers to add their discount code prior to checkout allowing them to see the adjusted total of their cart.
Styling your cart page
All styling is handled by the YOOtheme page builder style settings so your shop pages will model every style setting you configure.
-
When in YOOtheme Page Builder simply navigate to
Page Builder >> Style
All your site style settings will be available to make adjustments.
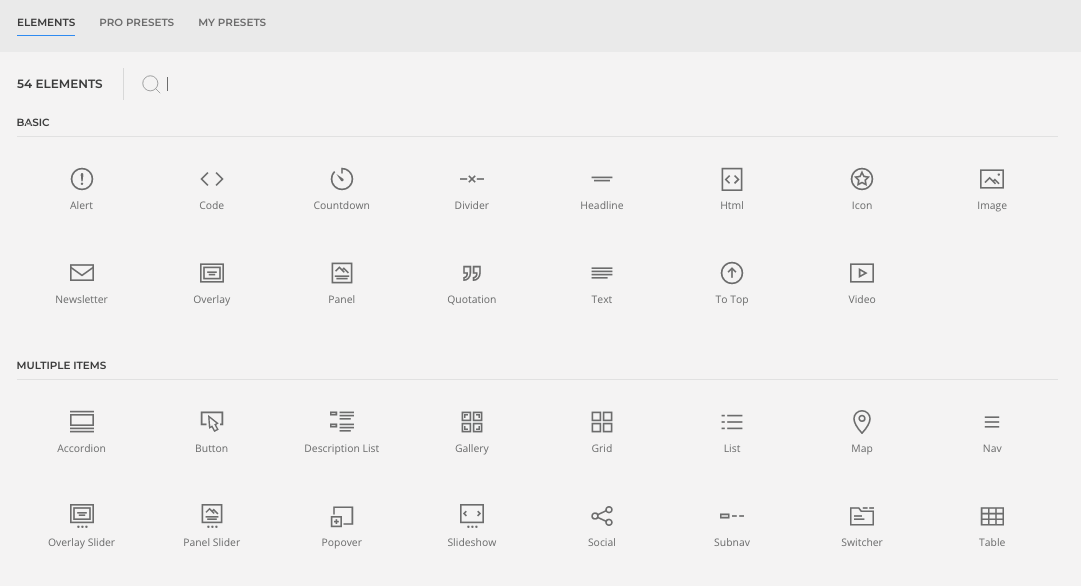
Adding YOOtheme default elements
Any elements from the default YOOtheme library can be used on a cart& checkout pages making all core pages 100% customizable. Have fun building this out to be what ever you'd like. All dynamic content sources can be used just like any other page from your website.
-
You can be used any elements or pro layouts on your cart page.
©
Omni all rights reserved. A CommerceLab Corporation Product.