
Coming Soon! Subscribe here for updates and more info to #BuildWithOmni
-
Important Update: Shop legacy sales are closed but will support ytp 4.2+ and Joomla 5
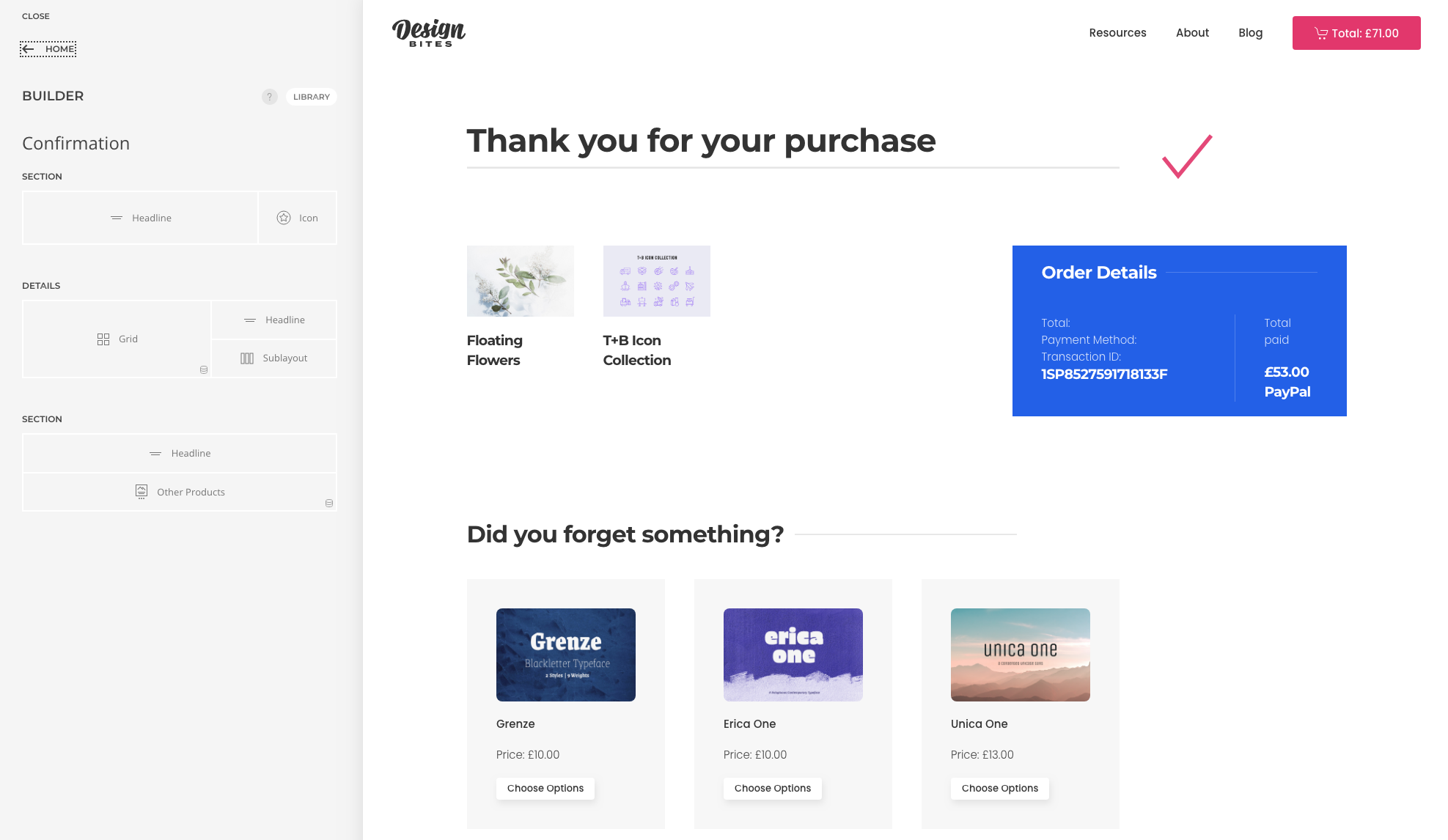
Order Confirmation Page
When your customers complete their orders and the transaction has been successfully completed your order confirmation page will be displayed.
Pre-configured on install & activated as a YOOtheme Pagebuilder Joomla article. You can easily make a fun order confirmation page using CommerceLab Shop short codes to display order details and any of the YOOtheme Builder elements and dynamic content.
Let's walk through how this is setup
Pre-configured on install & activated as a YOOtheme Pagebuilder Joomla article. You can easily make a fun order confirmation page using CommerceLab Shop short codes to display order details and any of the YOOtheme Builder elements and dynamic content.
Let's walk through how this is setup
Order Confirmation Overview
Order Confirmation is ready to take orders out the gate.
-
By this point we imagine you've at least sandbox tested your product to checkout. If yo've installed from a quick start demo you will already have two orders so you will see this page.
Getting to your Order Confirmation page
In most cases the only way to see your cart module will be through your cart module but unless you create a direct link in a button element. you'r going to need a direct link to edit the look and feel of this page.
If you need to setup your cart module the link is here.
If you need to setup your cart module the link is here.
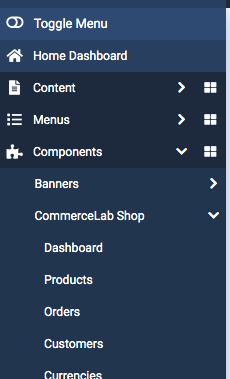
Step 1 - Go to your CommerceLab Shop Dashboard
-
Components >> CommerceLab Shop >> Dashboard

Step 2 - In your CommerceLab Shop sidebar
-
Navigate to Page Builder and click on Cart

-
YOOtheme Page Builder will open up the Order confirmation page article ready for you to start editing the page. You can now edit this page like any other YOOtheme enabled article. You can style it just about any way you'd like.
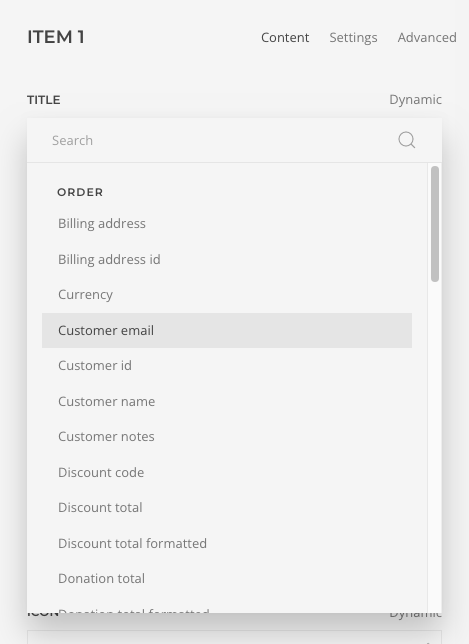
Order Dynamic Content Source
You can use the order dynamic content source to display order information just about anywhere on your website for your customers.
Truly limitless style with over 50 order & customer details to to use in your YOOtheme page builder elements as dynamic content sources
Be as conservative or creative as you'd like with your order confirmation page for the first time.
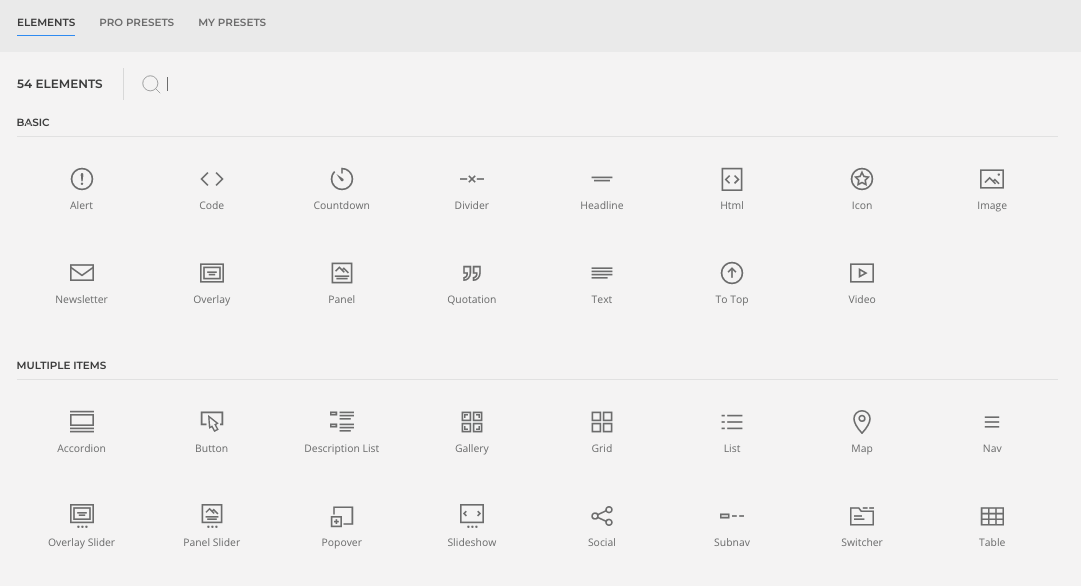
Adding YOOtheme default elements
Any elements from the default YOOtheme library can be used on a order confirmation pages making all core pages 100% customizable. Have fun building this out to be what ever you'd like. All dynamic content sources can be used just like any other page from your website.
-
You can be used any elements or pro layouts on your cart page.
©
Omni all rights reserved. A CommerceLab Corporation Product.